 一天内加入 Flutter 和 FlutterCandies 两大组织是什么体验 🧐
一天内加入 Flutter 和 FlutterCandies 两大组织是什么体验 🧐
# 一、大事件
2023年10月13日的那一天,发生了我职业生涯中的两件大事:
# 1、加入 Flutter 组织
经过 @AlexV525 大佬的细心查验,我最终获得了他的推荐,并收到 @Hixie 发来的加入 Flutter 组织的邀请邮件,正式成为了该组织成员。


# 2、加入FlutterCandies 组织
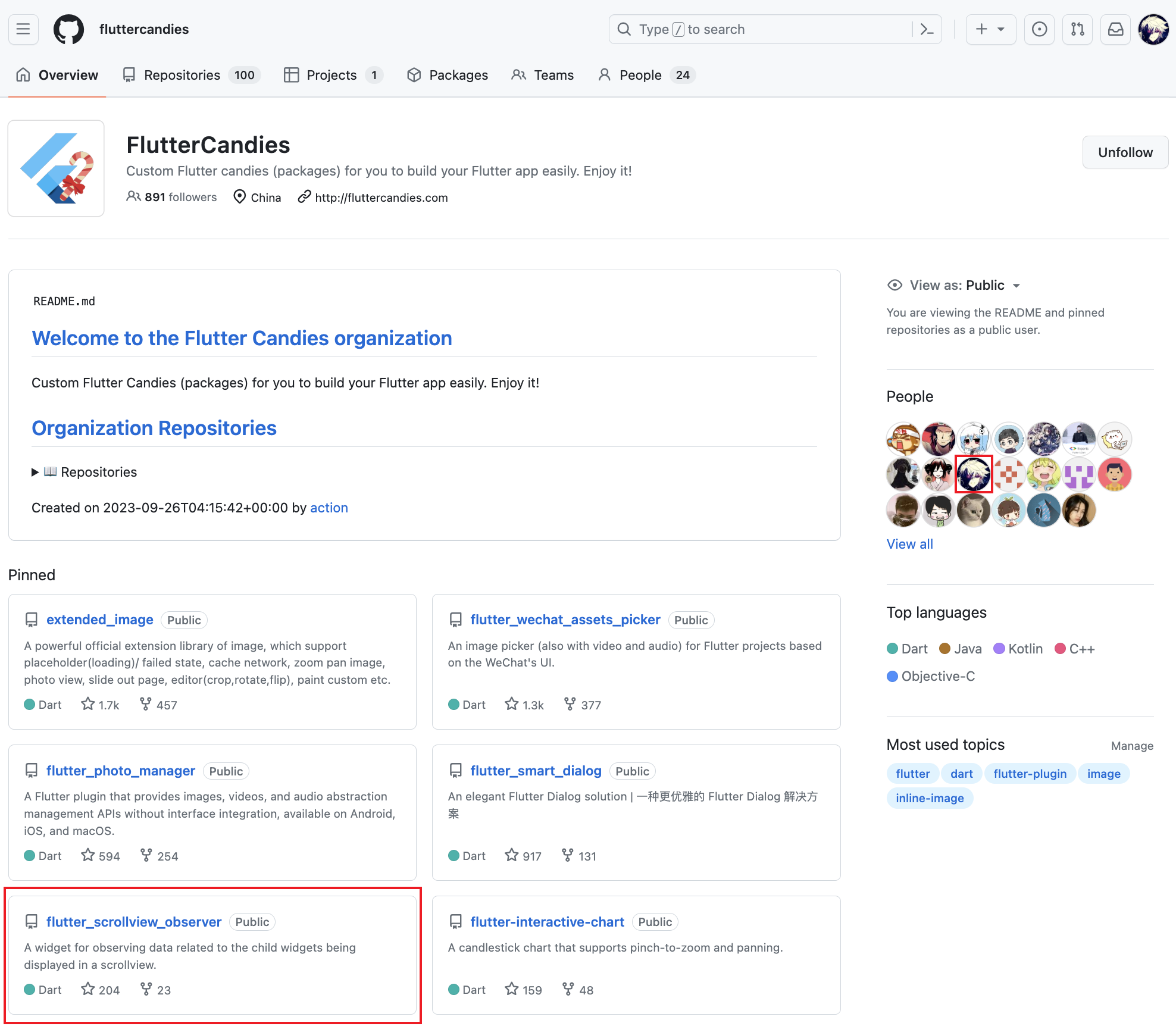
我带着 flutter_scrollview_observer (opens new window) 开源库加入到 FlutterCandies 组织。


正所谓独乐乐不如众乐乐,我将这两个好消息告诉了移动端的同事们,并请他们每个人喝一杯下午茶 😄
现在回想起来,一切都好似梦幻般的在进行中,我竟然在这一天内加入到 Flutter 和 FlutterCandies 两大组织,简直太魔幻,那天我失眠了~
# 二、两年时间
这些荣誉让我不禁回想起这两年关于 Flutter 的开发经历~
# 1、入门小白
其实我也并不是完全小白,早到2018年年末就接触学习了 Flutter 的相关知识,不过学完并没有机会去运用,平日里还是在痛苦的搞 iOS 原生开发,加上项目是 OC 与 Swift 混编,导致日常代码无提示,编译慢,且造成电脑极其卡顿,无法同时做其它事情,效率低下,基于此种种原因,事业部最终决定转 Flutter 来提升开发效率。
所以从2022年开始,我们就分配了使用 Flutter 对现有业务进行重构的技术推动任务,就这样,我开始正式接触 Flutter 框架,那时还需要花费大量时间才能完成一个页面~ 😂
# 2、维护开源库
慢慢的,我们开始将 Flutter 应用于项目新需求页面的研发,而在第一个 Flutter 需求里要求视频列表页滚动停止后,位于指定偏移的影音视图能够自动播放,一上来就是高难度,经过摸索 RenderObject 的相关知识,最终成功攻克。
类似效果:

当然攻克需求难点不是最终目的,我一想到后面要用到类似功能时又要再写一遍 RenderObject 相关的东西就头疼,于是做了一个决定,封装成 Flutter 组件并开源!是的,这便是 flutter_scrollview_observer (opens new window) 这个开源库的诞生背景。
后面需求提及的功能越来越复杂,我也不断去加强 flutter_scrollview_observer (opens new window) 的功能,帮助我快速完成功能研发,我也在 Flutter 开源的道路上越走越远~
截止到今天关于开源库 flutter_scrollview_observer (opens new window) 有这三大功能点:
相关技术文章有:
- Flutter - 获取ListView当前正在显示的Widget信息
- Flutter - 列表滚动定位超强辅助库,墙裂推荐!🔥
- Flutter - 快速实现聊天会话列表的效果,完美💯
- Flutter - 船新升级😱支持观察第三方构建的滚动视图💪
- Flutter - 瀑布流交替播放视频 🎞
- Flutter - IM保持消息位置大升级(支持ChatGPT生成式消息) 🤖
- Flutter - 滚动视图中的表单防遮挡 🗒
- Flutter - 秒杀1/2曝光统计 📊
# 3、提交 PR
说起来也是机缘巧合,我当时学习 iOS 逆向知识的时候因追求个性化,修改了 LLDB 的提示符,导致我在相当长的一段时间内无法直接运行 Flutter 项目,然后发现可以先跑原生项目,再 Attach 去调试,靠着这种曲线救国的方式度日 😭
后面我实在受不了了,再加上过年期间需求不那么紧急,就决定对 flutter_tools 进行一番探索,最终找到问题所在,并对原逻辑进行调整,支持自定义 LLDB 提示符的场景,接着迈出了 Flutter PR 的第一步!
截止到今天关于 Flutter PR 的相关总结技术文章有:
- Flutter - 我给官方提PR,解决run命令卡住问题 😃
- Flutter - 探索run命令到底做了什么 🤔
- Flutter - 引擎调试(iOS篇)🛠
- Flutter - 引擎调试bug到提交PR实战 🐞
接下来在整个 2023 年里,我的日常开源活动就是维护 flutter_scrollview_observer (opens new window) 这个开源组件,写文章,以及提 Flutter PR ☕。
# 三、结语
好了,回忆与感慨到此结束,加入组织并不是终点,而是一个美好的开始。
最后再提一下 scrollview_observer 的新地址: https://github.com/fluttercandies/flutter_scrollview_observer (opens new window)
希望大家能够多多支持,点个 Star,我是 LinXunFeng,本篇到此结束,我们下次再见!

- 01
- Flutter - GetX Helper 如何应用于旧页面06-14
- 02
- Flutter - GetX Helper 助你规范应用 tag06-08
- 03
- Flutter - Xcode16 还原编译速度04-05
