 AI - 免费搭建一个私有的 ChatGPT
AI - 免费搭建一个私有的 ChatGPT
2024 年 4 月初,OpenAI 正式开放了 ChatGPT3.5 的免注册使用功能,这对于无法注册账号的人来说可真是福音,只需访问官网(https://chat.openai.com/ (opens new window))即可直接使用,但是,对于普通用户来说,还是有点条件的:
- 需要会点魔法
- 官网很简洁,没有预置一些场景,使用起来不方便
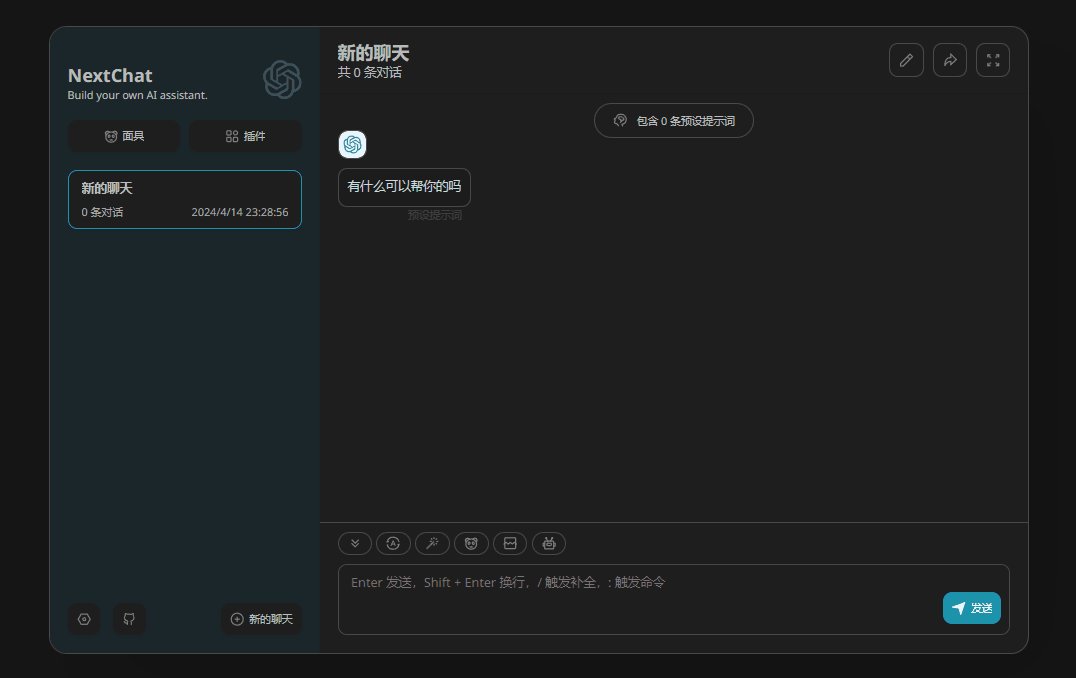
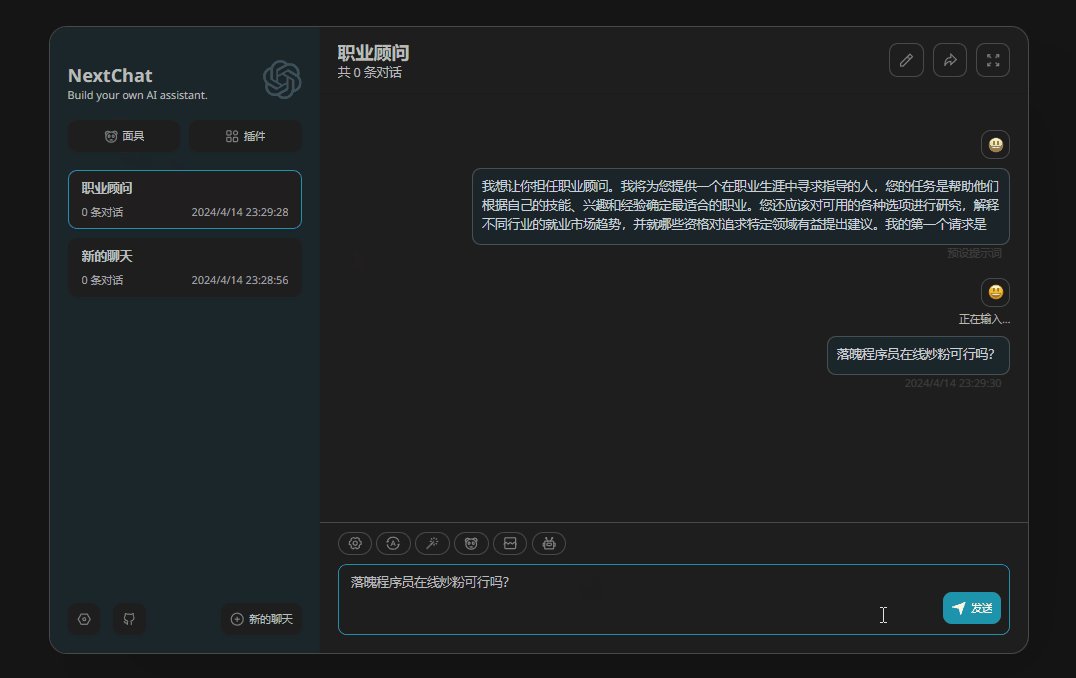
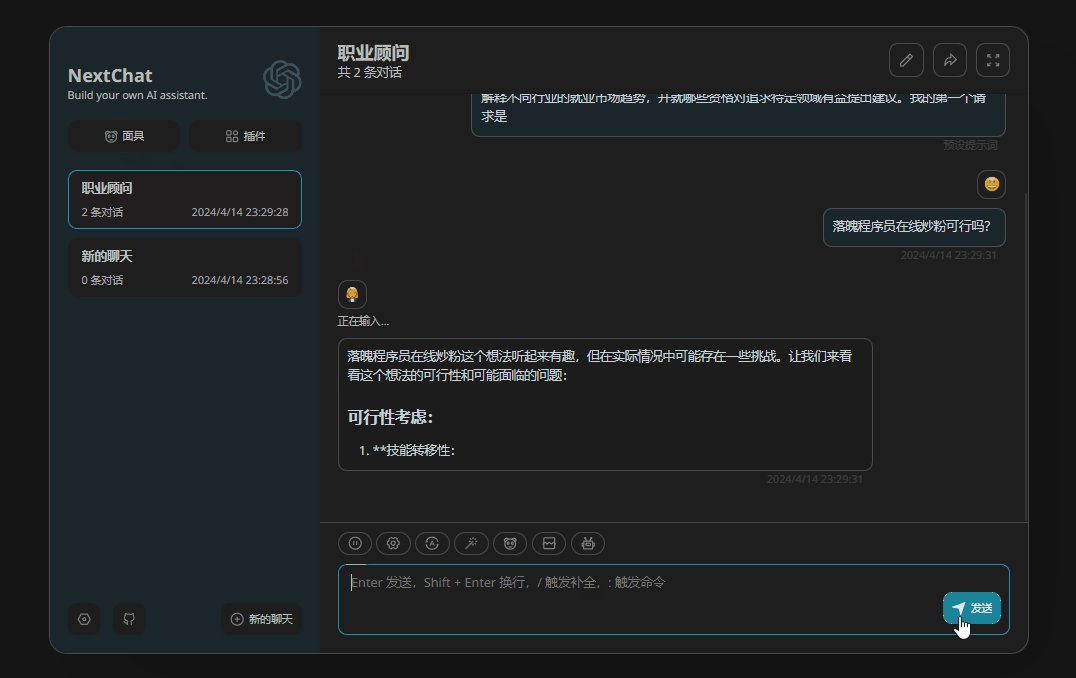
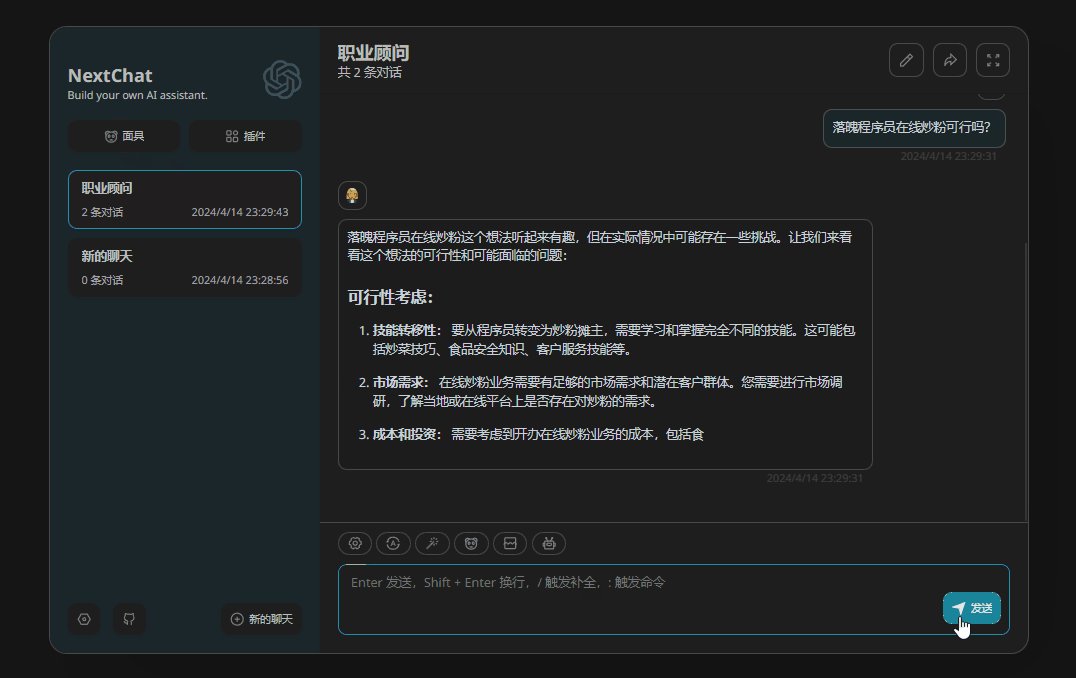
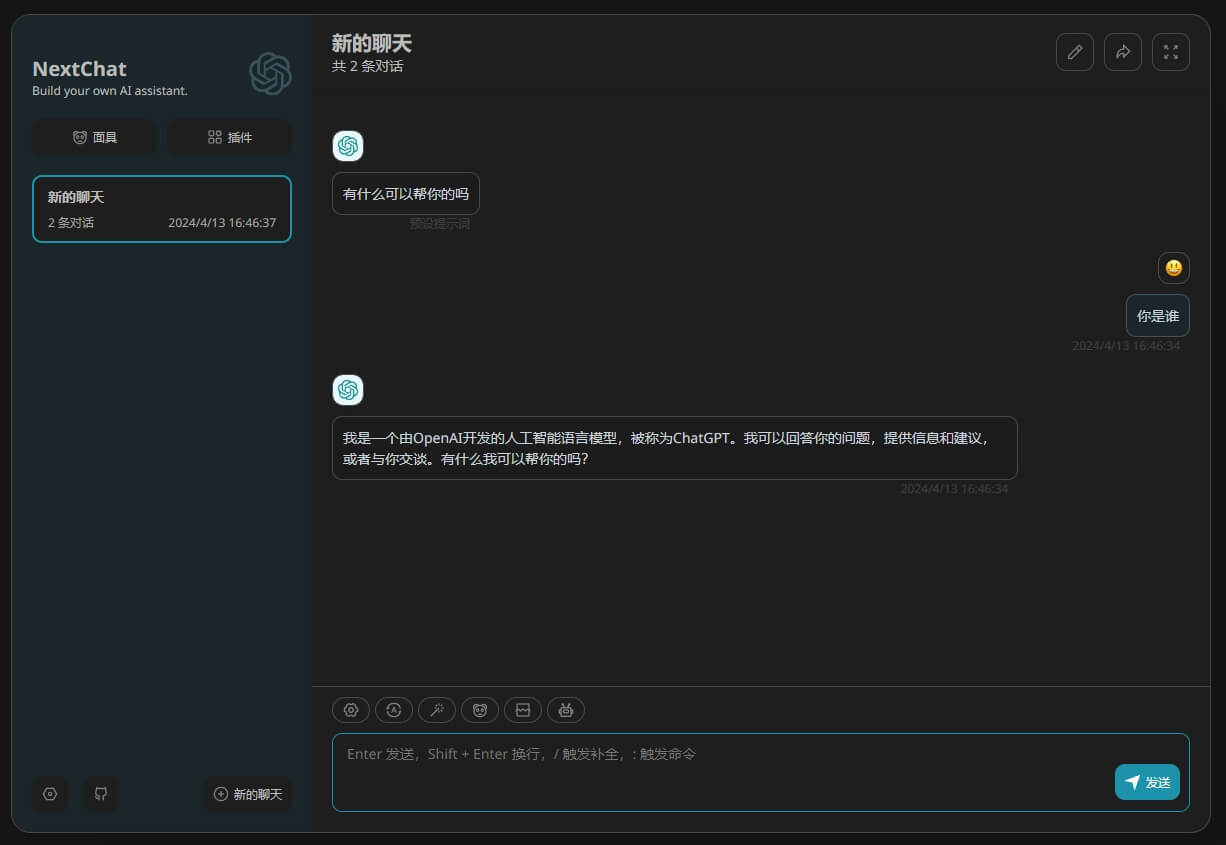
对此,目前已有一套成熟的应对之法,可以让我们很流畅地使用 ChatGPT 3.5,这是最终的使用效果:

作为开发者,我们知道一个网站的本质无非就是通过网络请求获取数据,然后配合网页显示 UI 进行交互。OpenAI 官网也是如此,如果我们知道接口的请求规则,搭建一个中间人帮忙转发,再配合自定义客户端进行 UI 交互,就可以提供相同甚至更强的功能。看起来似乎很复杂,但是不用担心,因为上述的各个环节都已经有现成的了,而且都是免费的,我们只需要按部就班将它们组合起来即可,下面正式开始教你一步步搭建你自己的智能 AI 助手。
# 一、部署 API 服务
API 服务指的就是上面提到的 "中间人",它的功能可以使用以下任意一个库来实现:
- https://github.com/cliouo/FreeGPT35-Vercel (opens new window)
- https://github.com/aurora-develop/aurora (opens new window)
FreeGPT35-Vercel 使用起来非常简单,只能部署在 Vercel 平台上,而 aurora 更加高级,提供了更多的部署方式和配置,有兴趣的可以自己了解下,这里我秉承简单够用的原则,就直接选用 FreeGPT35-Vercel 了。
# 1、Fork 仓库
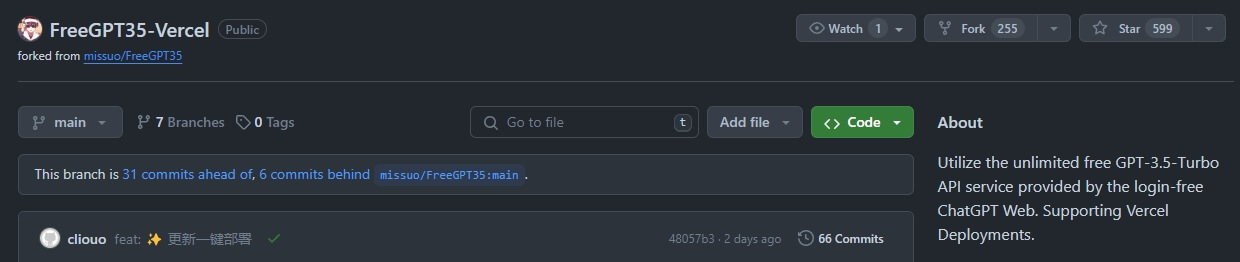
打开仓库地址,点击右上角的 Fork:

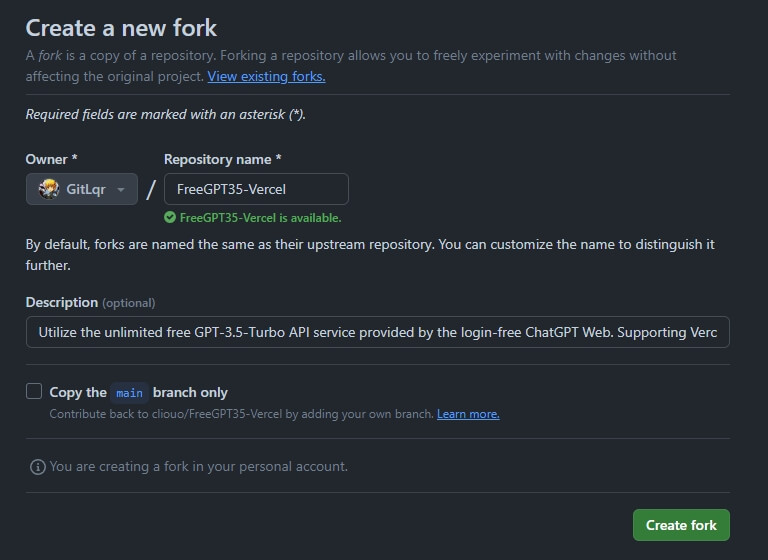
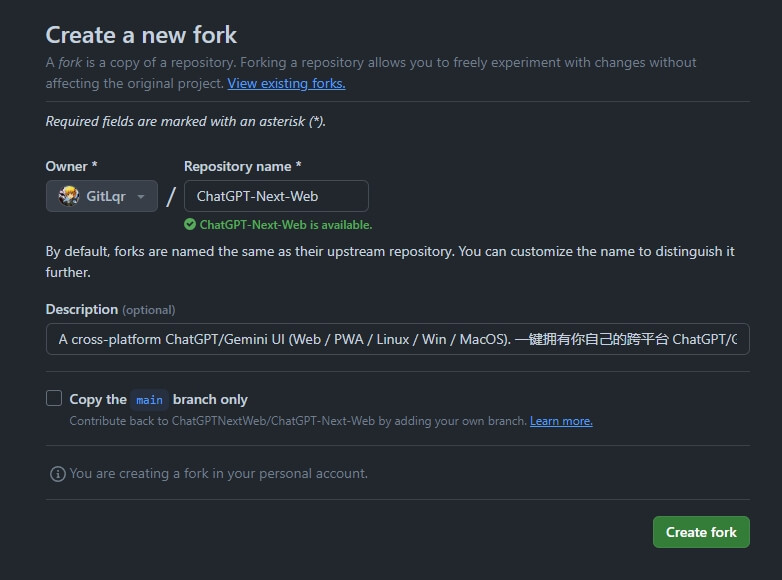
因为 FreeGPT35-Vercel 只能部署到 Vercel 平台,Vercel 免费部署需要访问自己 GitHub 账号下的仓库,所以,我们需要先把 FreeGPT35-Vercel 给 Fork 自己的 GitHub 账号下,仓库名随意,建议不变,记下,后续会用到。如图所示,点击 Create fork 按钮:

注意:把
Copy the mian branch only的钩去掉
# 2、导入 Vercel
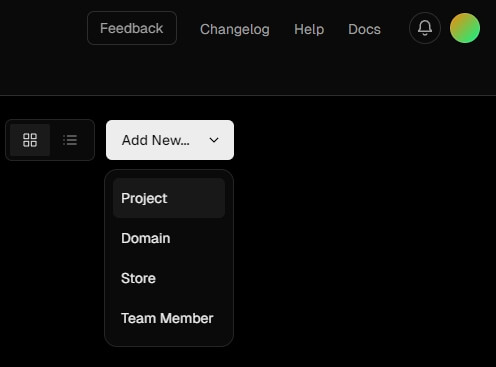
Fork 之后,打开 Vercel 平台(https://vercel.com/ (opens new window)),使用 GitHub 账号关联登录,会来到你的主页,之后点击 Add New...,找到 Project 选项,点击准备创建新项目:

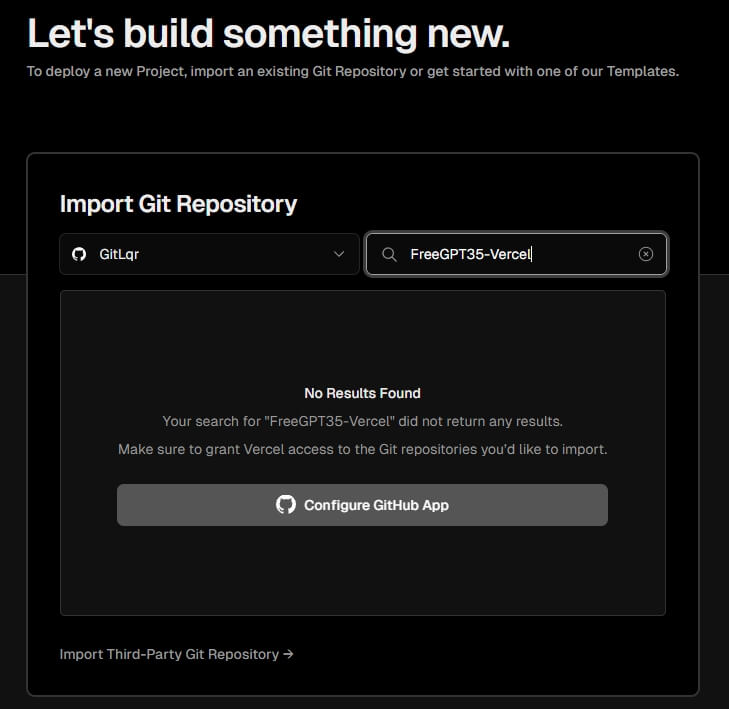
在页面搜索栏中输入我们 GitHub 账号下刚刚 Fork 的那个仓库的名字(FreeGPT35-Vercel):

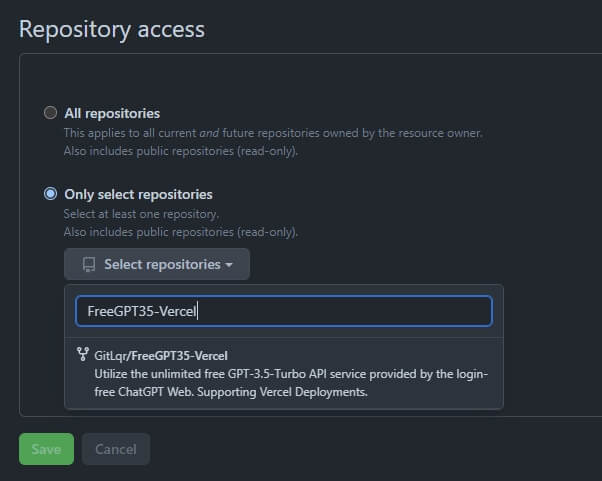
回车,你会发现啥也没有,这是因为 GitHub 对一些第三方 App 有权限控制,点击 Configure GitHub App 按钮,在新开的页面中找到 Repository access,对 Vercel 进行仓库访问授权配置,然后点击 Save 按钮即可:
注:你可以选择
All repositories对Vercel完全开放,这样Vercel就可以访问你 GitHub 账号下的所有仓库,但我个人建议你还是选择Only select repositories,只对选中的仓库开放访问。

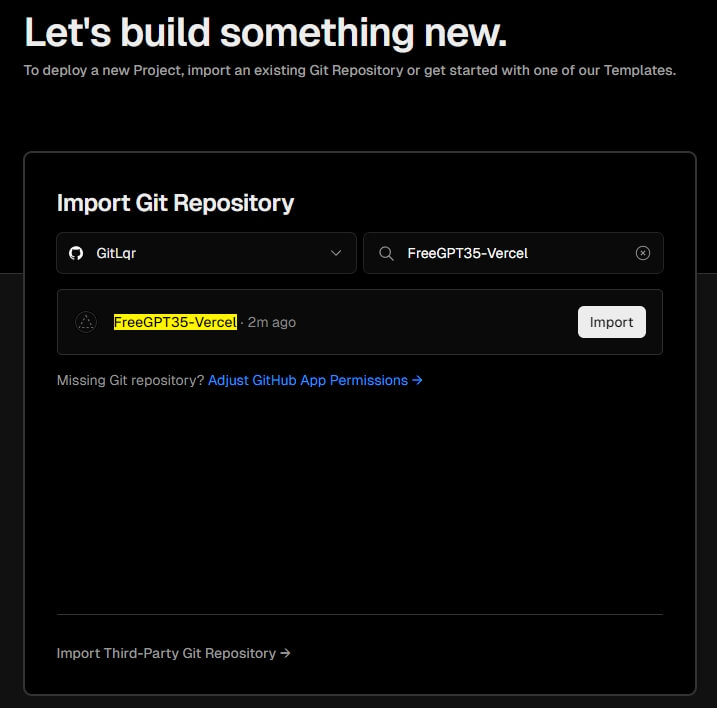
授权之后,回到 Vercel 创建新项目页面,这次就能搜索到仓库了,点击 Import 导入:

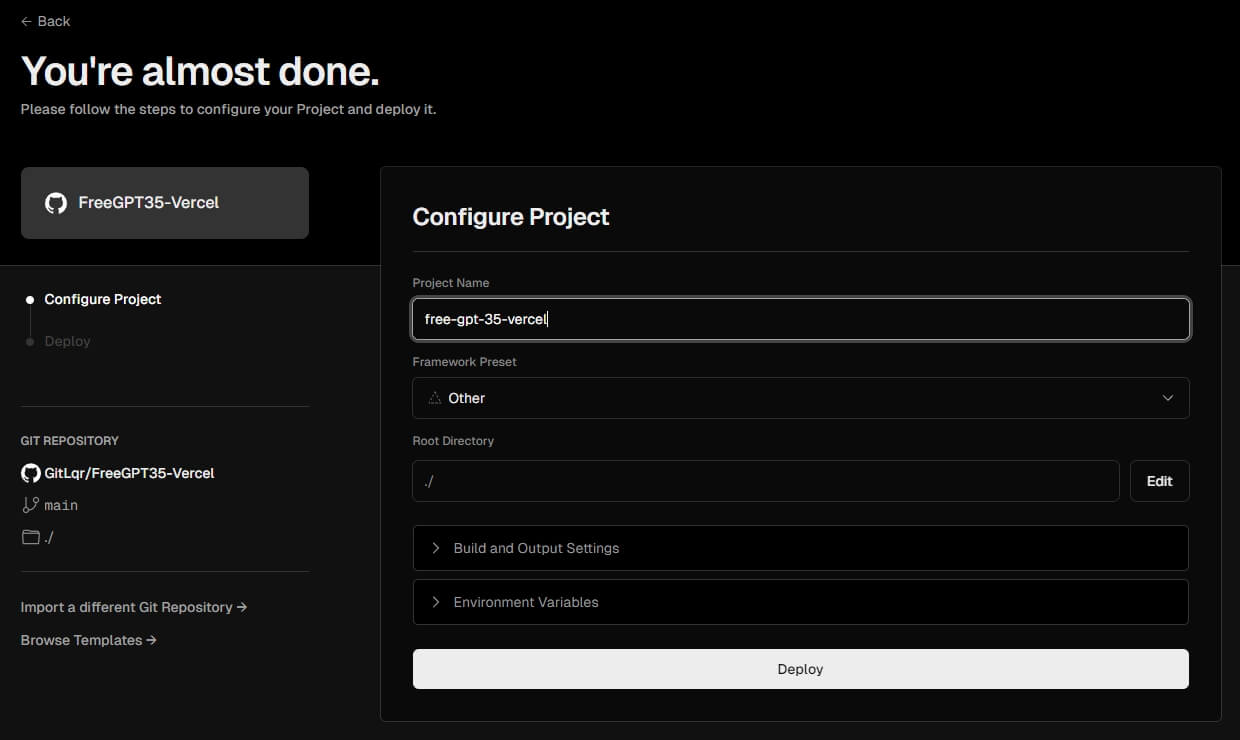
导入成功后,会来到配置页面(可以配置环境变量),直接点击 Deploy 部署:

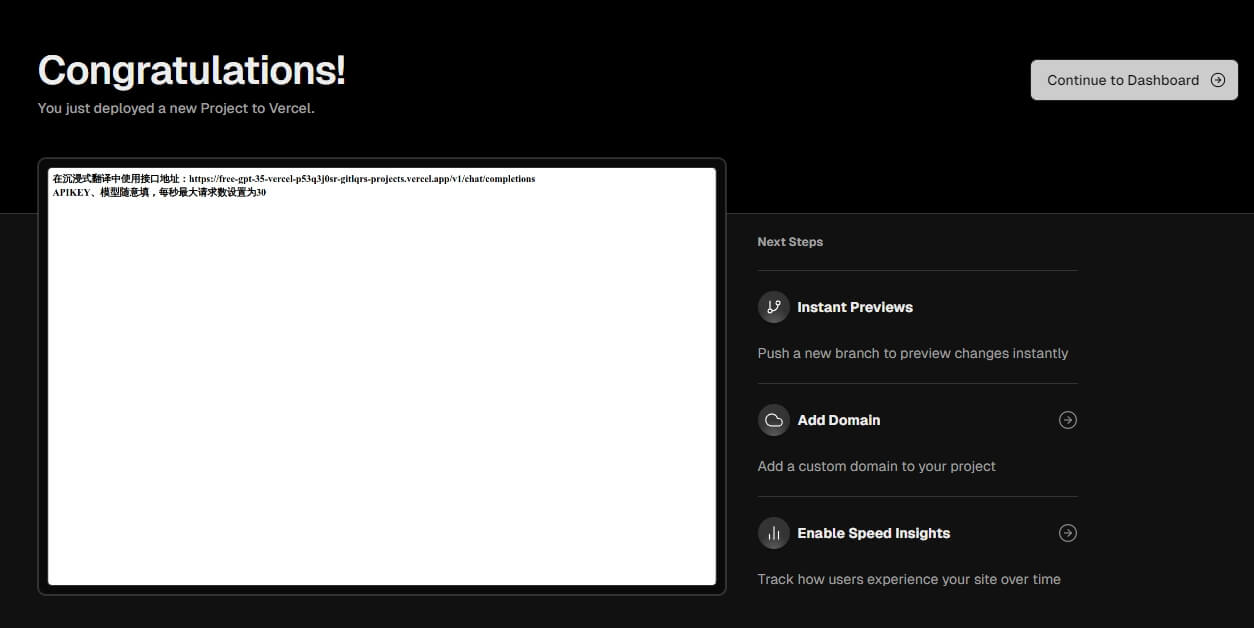
显示 Congratulations 就是部署成功了:

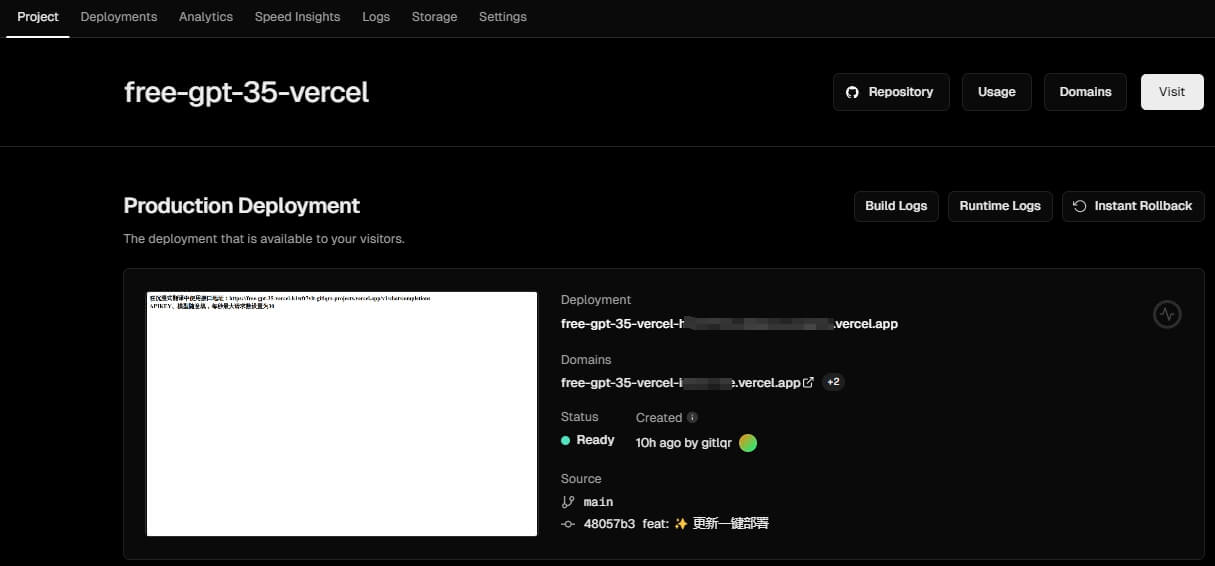
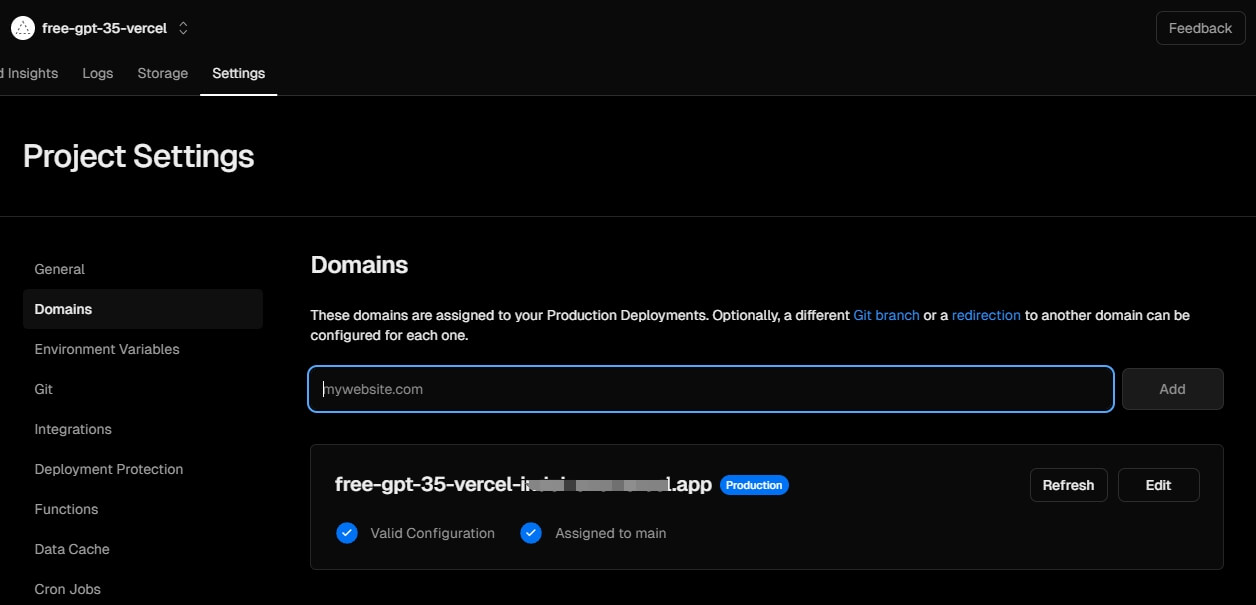
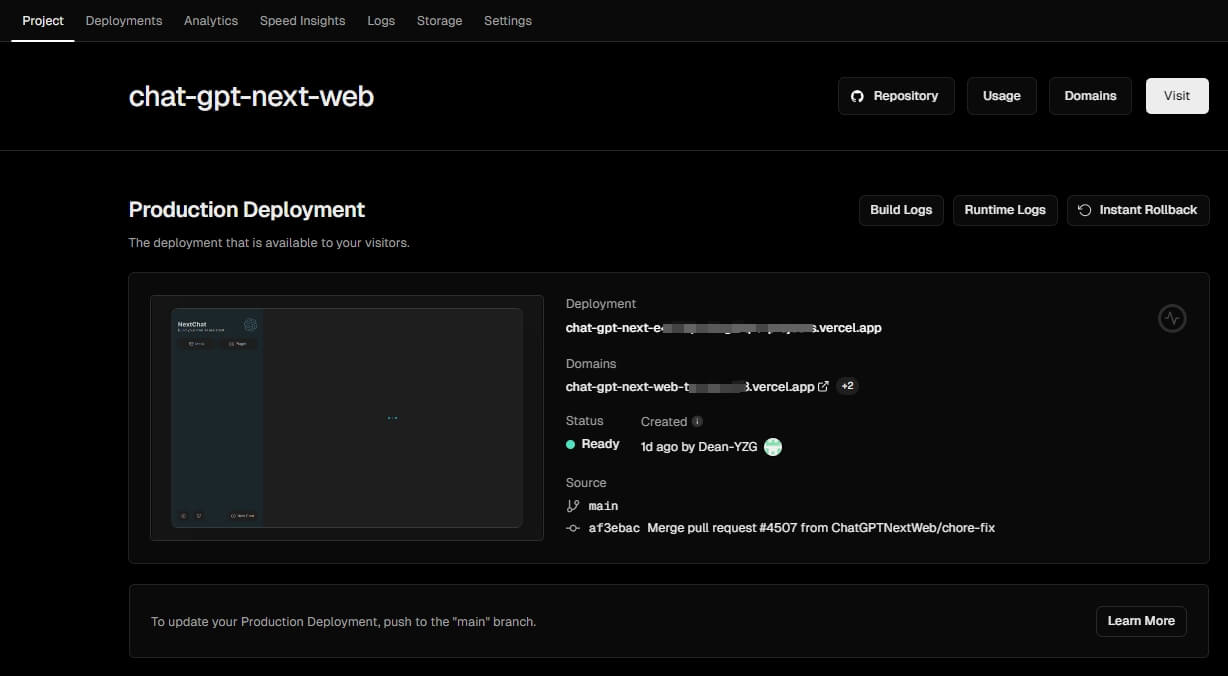
回到项目主页,可以看到有一个 Vercel 的二级域名(Domains),用于访问当前项目的,记下,后面会用到:

# 3、配置
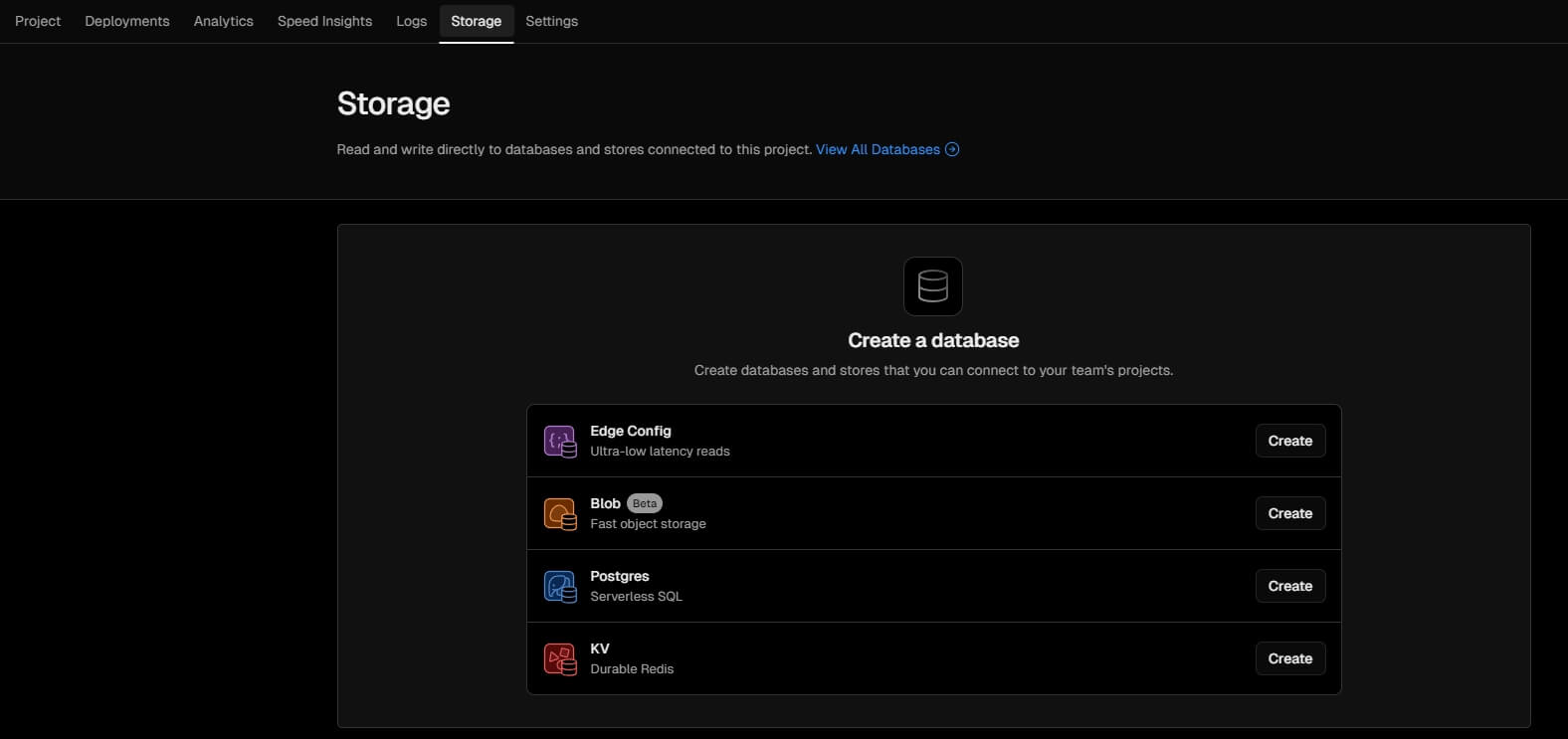
FreeGPT35-Vercel 需要用到 KV 数据库(Redis)存储一些数据,切换到 Storage 选项卡,找到 KV 数据库,点击 Create:

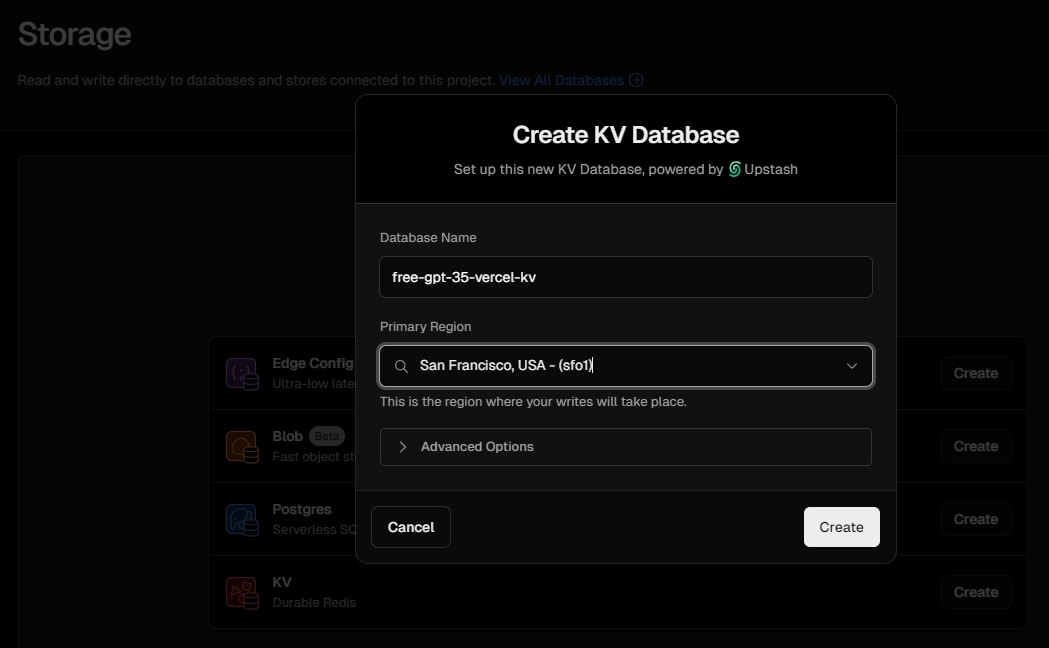
数据库名字随意,建议不变,地区建议选择 San Francisco,点击 Create,之后 Connect:

注意:免费的
Vercel账户,只能创建一个 KV 数据库,所以,Connect 的时候,请务必确认当前 KV 数据库的 Projects 选项卡连接了 API 服务项目(比如我的项目名是 free-gpt-35-vercel)
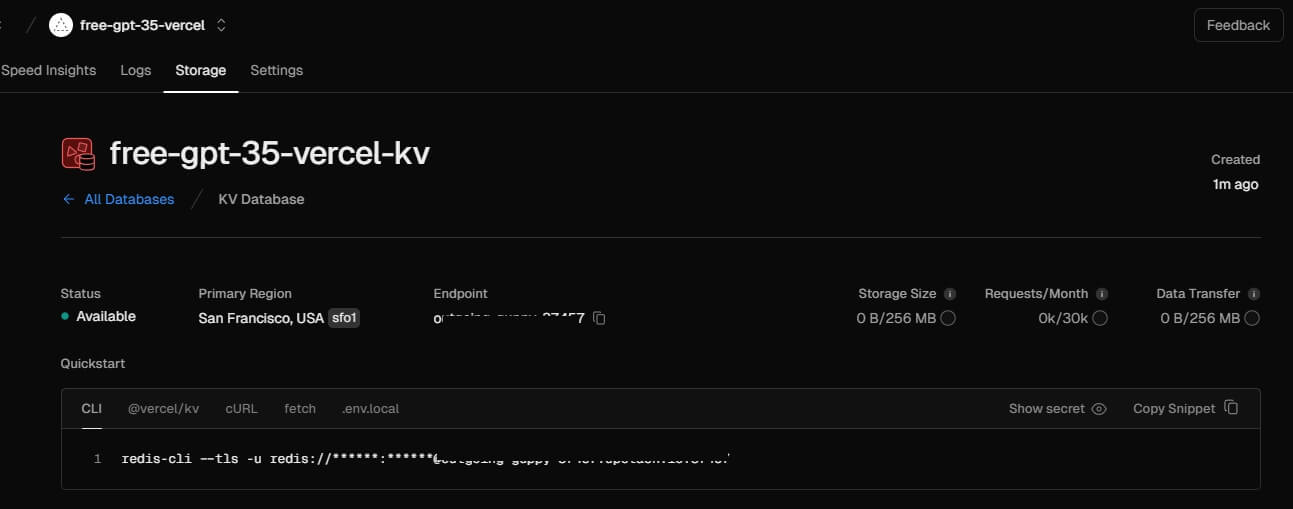
创建成功后,即可看到如下页面:

注:可以看到,
Vercel提供的 KV 数据库,每月只有 30k 次访问,对于高频使用 ChatGPT 的人来说,是完全不够用的,后面有办法解决,这里先忽略。
前面项目部署成功之后,Vercel 会生成一个它的二级域名,用于访问项目,域名包含一些随机字母,并且很长,另外,在某些网络环境下可能域名解析不出来,这时,你可以给 Vercel 绑定一个你自己有域名,当然不绑定也无所谓,这里我就不绑定域名了,有需要的请自行了解怎么绑定域名:

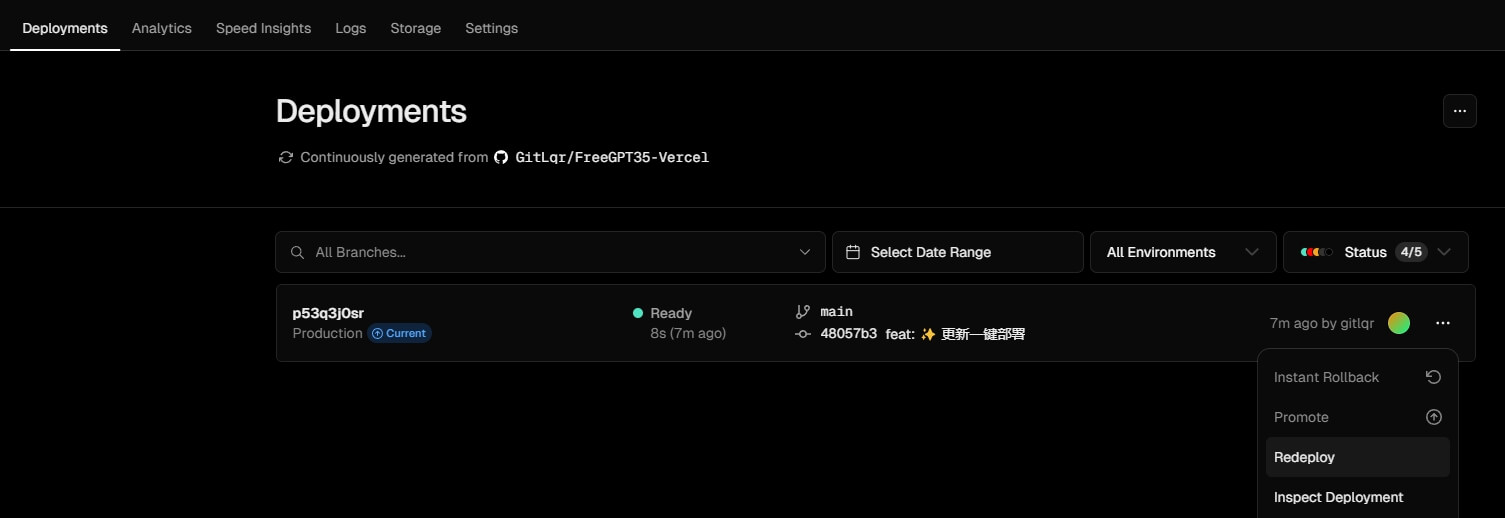
配置完成后,需要重新部署一次项目,回到项目主页,找到 Deployments 选项卡,找到最近部署记录 item 的最右侧更多图标,点击 Redeploy:

至此,API 服务的部署就暂时告一段落了。
# 二、部署 ChatGPT 客户端
API 服务部署完成后,就可以了部署 ChatGPT 客户端了,这类客户端还有蛮多的,例如:
- https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web (opens new window)
- https://github.com/lobehub/lobe-chat (opens new window)
因为 ChatGPT-Next-Web 的 star 数较多,简单易用,并且支持 Vercel 网站以及跨平台客户端多种形式部署,所以,我选择 ChatGPT-Next-Web,这里只演示如何部署到 Vercel 平台,其他平台客户端怎么使用就请自行查阅文档吧。
同样的,先把 ChatGPT-Next-Web Fork 到自己的 GitHub 账号下:

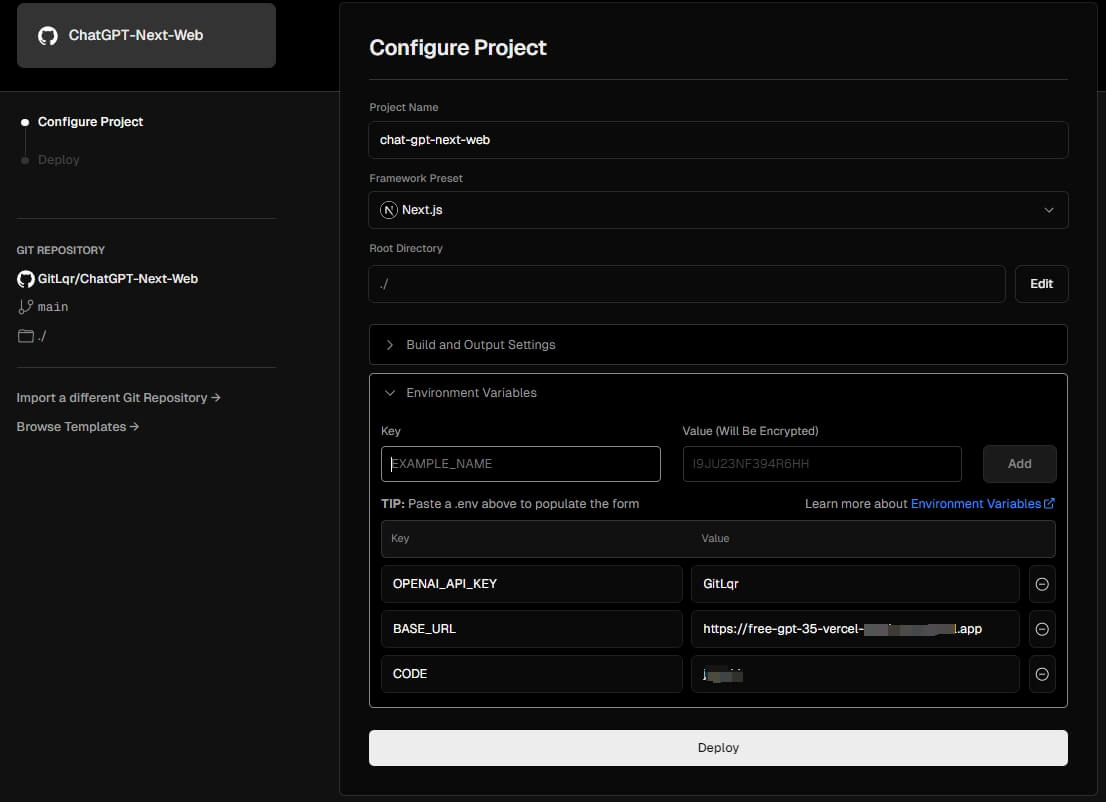
然后在 Vercel 平台上,将该项目导入,流程与上面部署 API 服务是一样的,这里就跳过了。导入成功后,就来到了配置页面,在这里我们需要配置一下环境变量:

- OPENAI_API_KEY(必填项):OpanAI 密钥。因为部署了 API 服务,所以我们不需要,随便写,例如
GitLqr。 - BASE_URL(可选):OpenAI 接口代理 URL。这里填写我们上面部署好的 API 服务地址,例如
https://你的API服务域名。 - CODE(可选):访问密码,可选,可以使用逗号隔开多个密码。
警告:如果不填写此项,则任何人都可以直接使用你部署后的网站,可能会导致你的 token 被急速消耗完毕,建议填写此选项。
环境变量说明:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web/blob/main/README_CN.md (opens new window)
环境变量配置完成后,点击 Deploy 按钮,等待部署完成:

回到项目主页,可以看到当前项目的 Vercel 二级域名(Domains):

注:有条件的话,可以到
Settings里绑定你自己的域名,当然不绑定也是可以的。
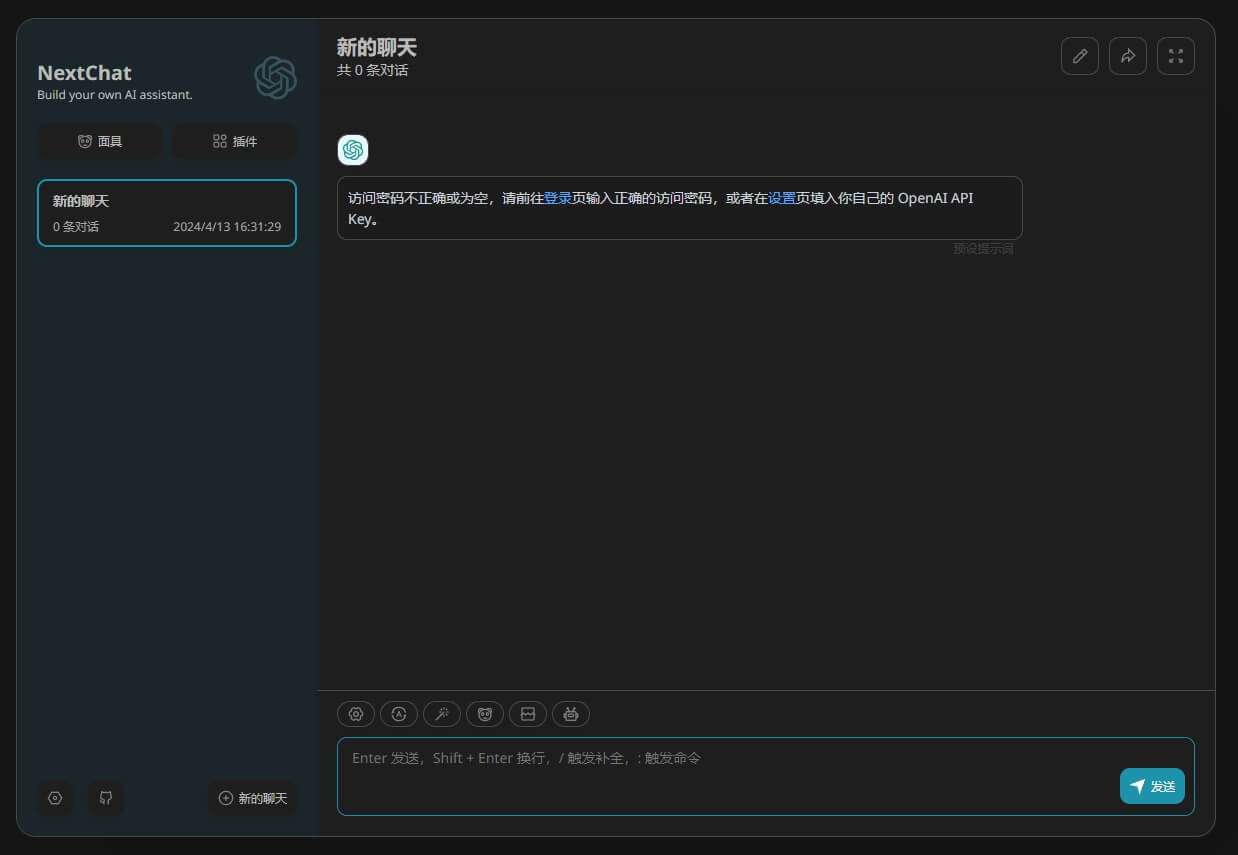
打开这个项目域名,就可以访问我们自己的 ChatGPT 网站了:

因为我配置了访问密码(环境变量 CODE),所以才有 "访问密码不正确或为空" 的提示,如果不配置的话,则没有这个提示,这里点击 登录,然后只需要输入密码即可:

登录成功后,就可以开始使用 ChatGPT 了:

# 三、完善
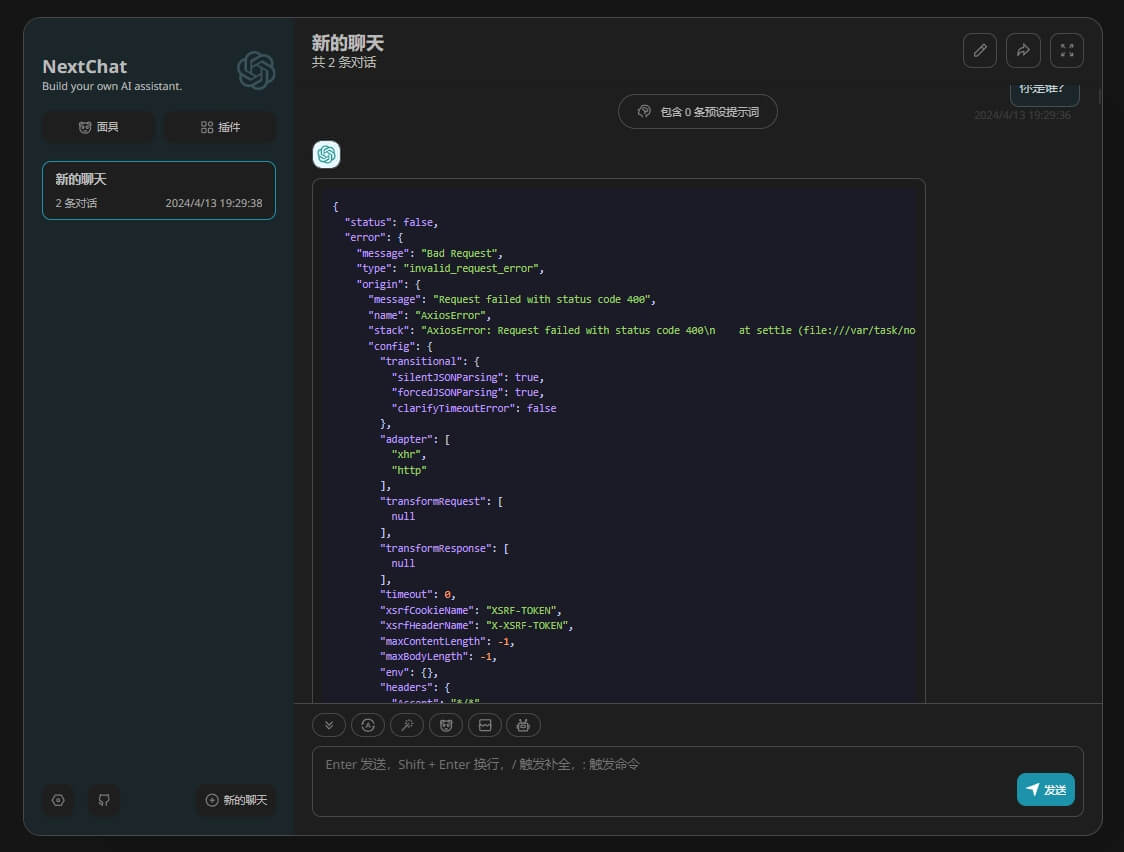
部署完 API 服务 和 ChatGPT 客户端后,第一次使用时,会遇到这样的报错信息:

这是因为 ChatGPT 官方的免登录 API 接口有个限制,它需要使用 Token 参数,我们前面部署的 API 服务提供了一个接口,可以让我们手动获取一次新的 token,该接口 url 的拼接规则为 https://你的API服务域名/api/cron,在浏览器打开该链接,正常的话,会有如下提示:
{
"message": "成功获取并存储会话信息"
}
之后,再回到 ChatGPT 客户端就可以正常访问了。但是目前的体验还是很不好,有两个问题:
- Token 会失效,每次都要手动刷新一次很麻烦
- Vercel 提供的 KV 数据库每月只有 30k 次访问,高频使用的话会不够用
针对上面两个问题,FreeGPT35-Vercel 的文档中也提供了相应的解决方案。
# 1、自动刷新 Token
FreeGPT35-Vercel 文档中推荐使用 cron-job 来实现自动刷新 Token
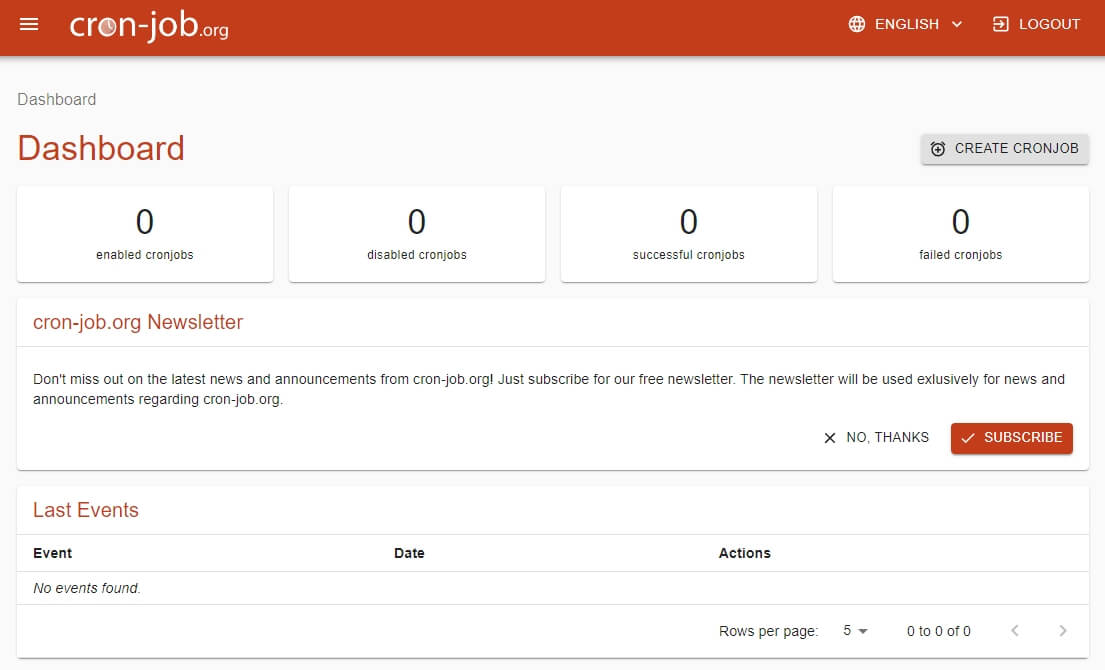
打开网址,注册一个账号,然后登录。来到仪表盘(Dashboard),点击右上角 CREATE CRONJOB 按钮创建定时任务:

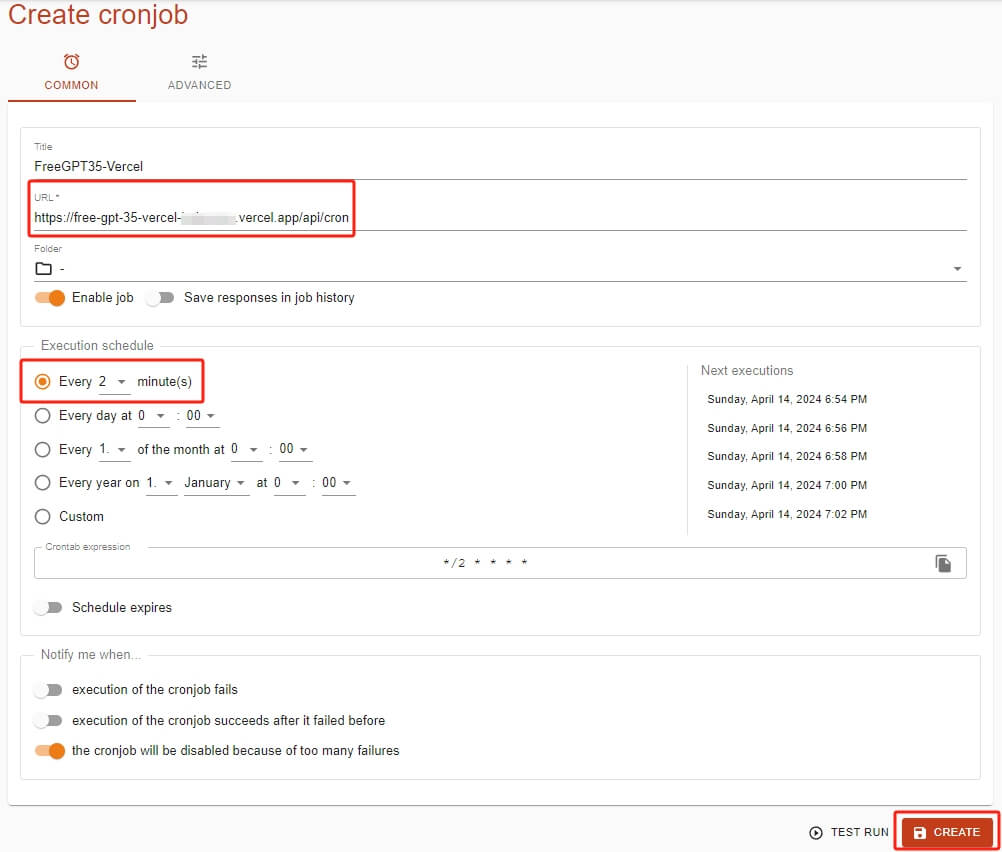
配置一下刷新 Token 的 URL,指定每 2 分钟执行一次,然后 CREATE 创建该定时任务,这样就实现自动刷新 Token 了:

# 2、访问次数
FreeGPT35-Vercel 文档中推荐使用 Upstash 来替代 Vercel 的 KV 数据库,满足高频使用 ChatGPT 场景
- 登录:https://console.upstash.com/login (opens new window)
- 价格与配置:https://upstash.com/pricing (opens new window)
注:免费账户每天 10k 次访问
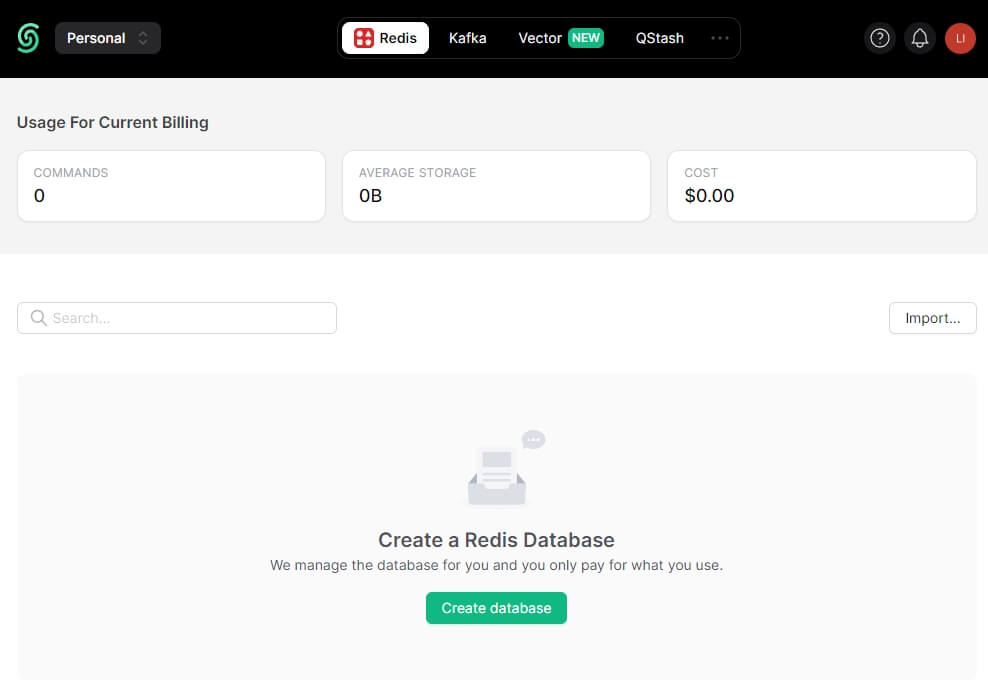
打开网址,注册一个账号,然后登录。来到了 Redis 实例主页,点击 Create database 按钮创建一个新实例:

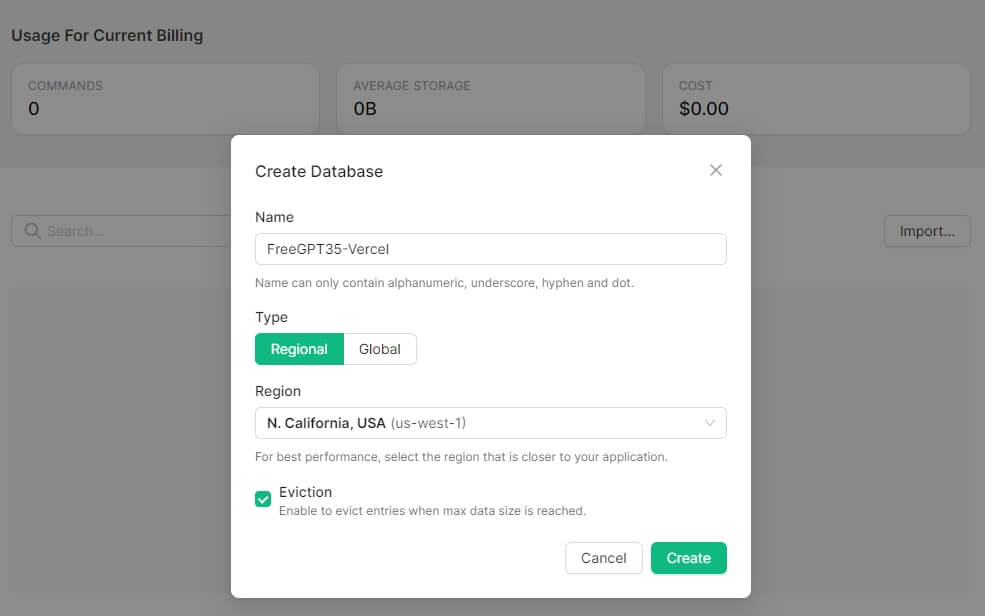
名字任意,Region 推荐选 N. California, USA,勾选 Eviction,然后点击 Create 创建:

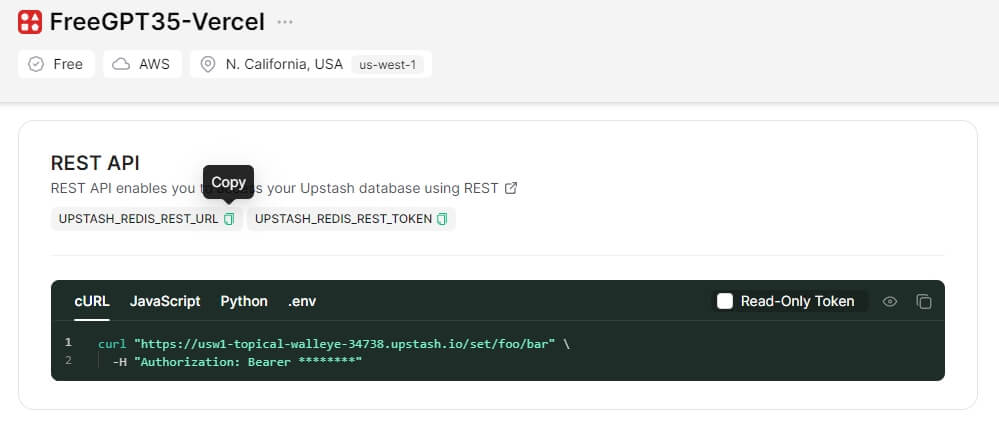
实例创建成功后,会跳转到实例详情页面,往下滑,找到 REST API,把这 2 个 API 参数的 键值对 复制下来,后面要用 :

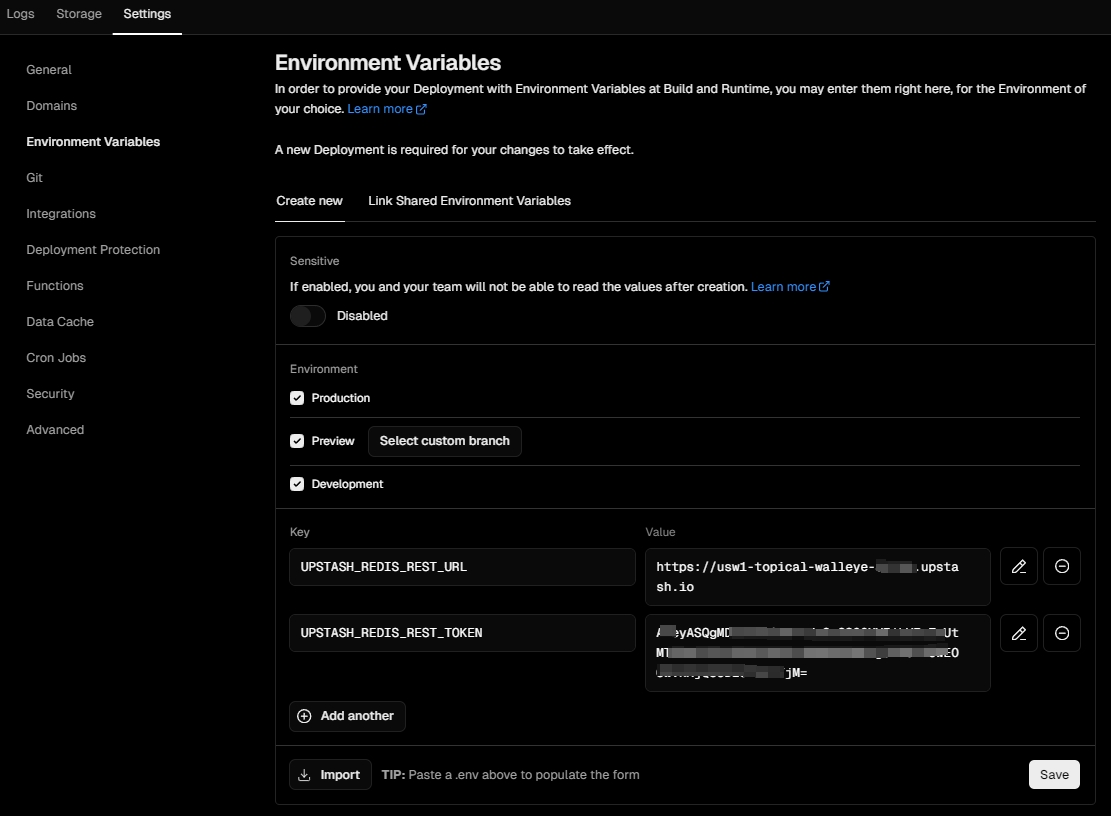
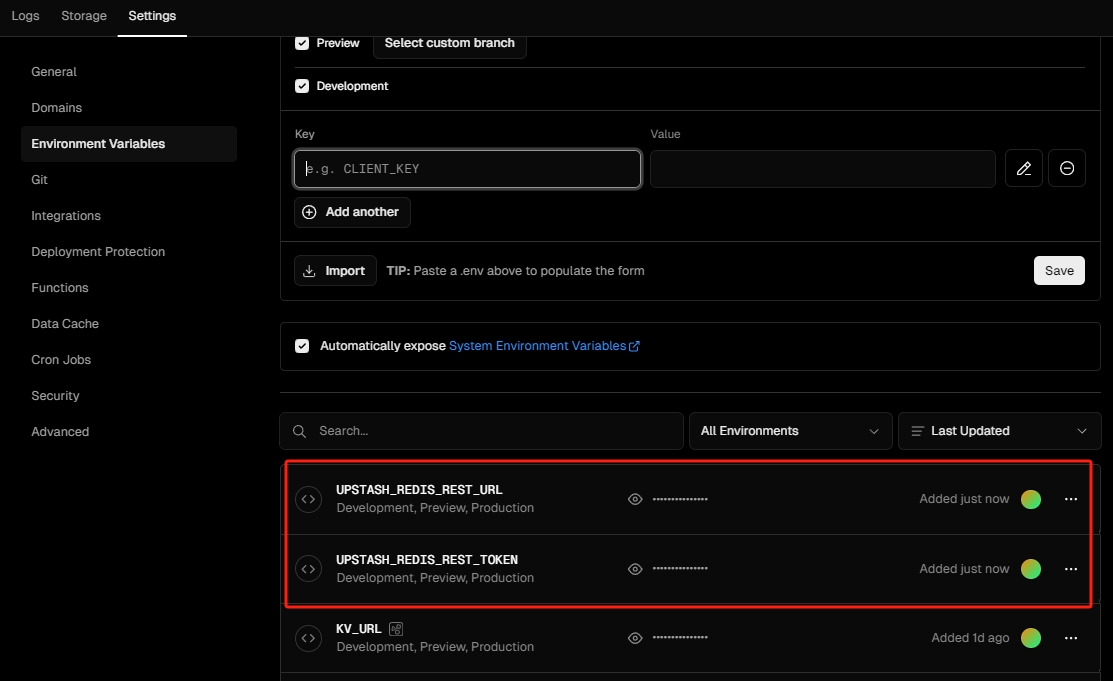
回到 Vercel,打开 API 服务项目,切换到 Settings 选项卡,把上面复制的 键值对 添加到环境变量中:

点击 Save 按钮之后,页面下方的环境变量列表中,会出现刚刚添加的那 2 个新变量:

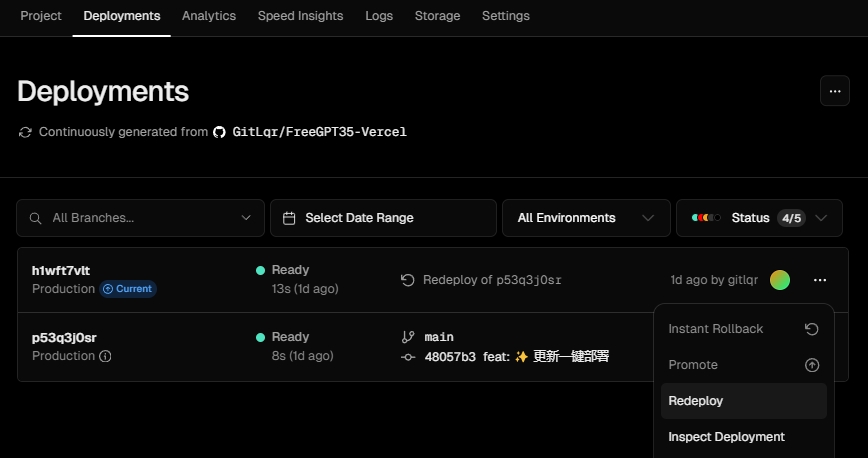
添加完环境变量,需要对项目重新部署才会生效,切换到 Deployments 选项卡,重新部署一次最近的记录:

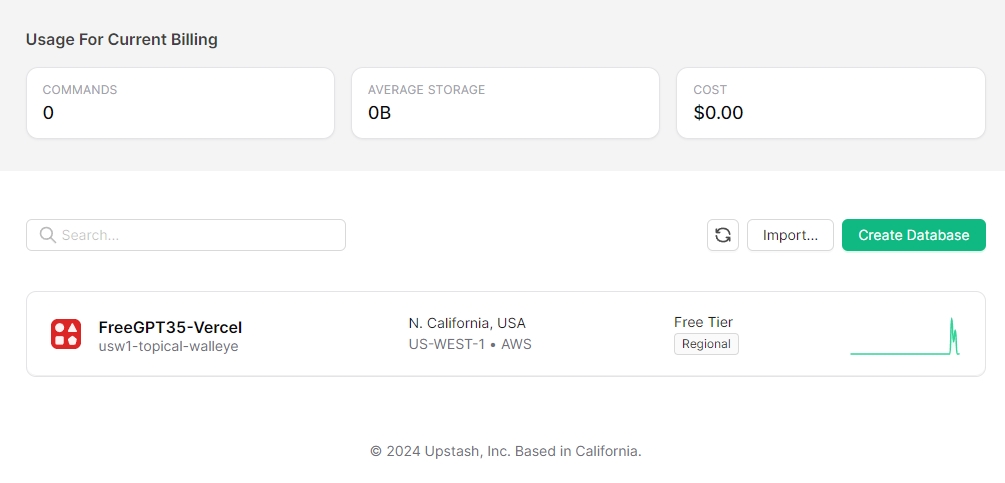
怎么验证 Upstash 真的使用上了呢?回到 Upstash 网站,可以看到刚刚创建的 Redis 实例,点击它:

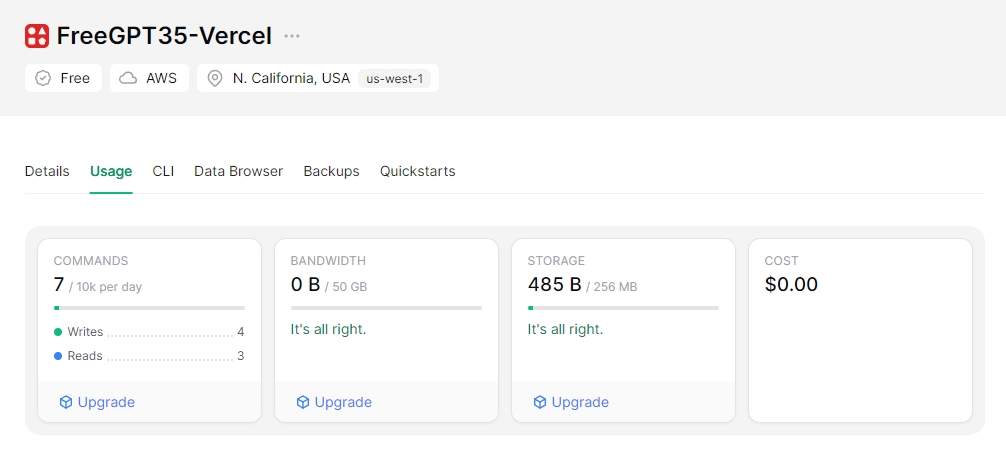
切换到 Usage,可以看到当前最新的使用情况,有消耗,说明生效中:

至此,一个完全免费、只属于你自己的智能 AI 助手就部署成功了,完结撒花~

- 01
- Flutter - GetX Helper 如何应用于旧页面06-14
- 02
- Flutter - GetX Helper 助你规范应用 tag06-08
- 03
- Flutter - Xcode16 还原编译速度04-05
