 RecyclerView遇到notifyDataSetChanged无效时的解决方案
RecyclerView遇到notifyDataSetChanged无效时的解决方案
# 一、简述
不管AbsListView(ListView、GridView)或是新出的RecyclerView,在使用notifyDataSetChanged方法更新列表数据时,一定要保证数据为同个对象(即hashCode要一致)。对于这个问题的论证,可以去看官方源代码,或是看我之前写的一篇博文"解决ListViews适配器notifyDataSetChanged()无效问题" (opens new window),相信可以帮到你。但是,这个不是本文的重点,本文重点讲解在Fragment中,RecyclerView遇到notifyDataSetChanged无效的问题。如果你赶时间,可以直接看第三部分("总结")。
# 二、探索
# 1、查看数据(mData)是否是同个对象
*tip:java中可以通过打印hashCode的方式判断mData是否为同个对象。
注意:initData方法在onActivityCreated()中被调用。
public void initData() {
if (mData == null) {
mData = new ArrayList<>();
}
mData.clear();
...
数据填充
...
if (mAdapter == null) {
mAdapter = new LQRAdapterForRecyclerView<String>(getActivity(), mData, R.layout.item_senior) {
@Override
public void convert(LQRViewHolderForRecyclerView helper, String item, int position) {
...
视图填充
...
}
};
mRvList.setAdapter(mAdapter);
LogUtils.sf("setAdapter时mData地址:" + mData.hashCode());
} else {
mAdapter.notifyDataSetChanged();
LogUtils.sf("setAdapter时mData地址:" + mData.hashCode());
}
}
# 2、操作与结果
*tip:常规对Fragment的使用,会对其进行缓存,也可能使用单例模式,反正就是短时间内不会重新创建。
# ①操作一:
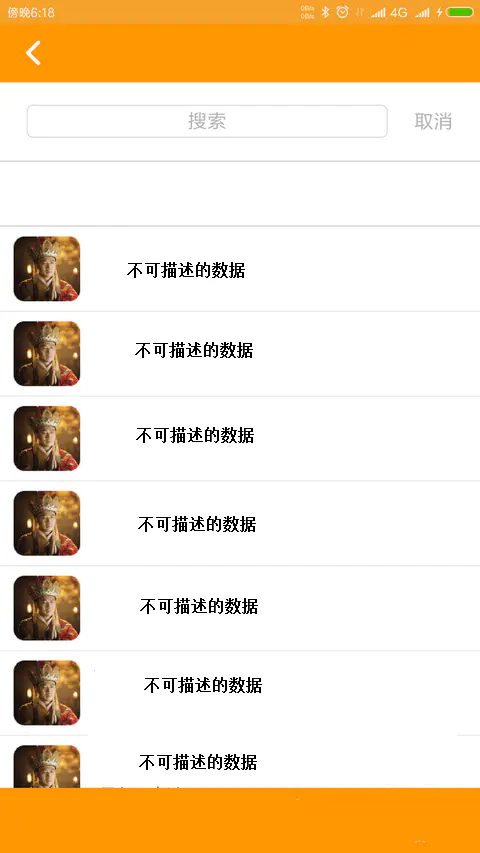
打开Activity后,切换Fragment(第一次初始化Fragment)。显示效果如下:

# ②操作二:
切换别的Fragment后,再切回刚才的Fragment(此前该Fragment已经在存在,所以不会再次创建)。显示效果如下:

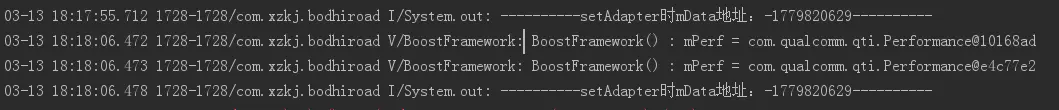
# ③看控制台:

可以看到数据对象地址一样,即为同一个。
# 3、查看RecyclerView是否是同个对象
说实话,这个是踩坑经验丰富的网友在群里说的,如果不是他说出来,打死我也没想到,居然还有这么一个坑。从上面的结果可以看出,adapter中是有数据的没错,而且数据地址没变,所以理应notifyDataSetChanged()方法会生效。但是为什么会这样呢,这里先卖个关子,先看下面的操作。
# ①改下上面的代码,打印RecyclerView的地址。
代码如下:
public void initData() {
if (mData == null) {
mData = new ArrayList<>();
}
mData.clear();
...
数据填充
...
if (mAdapter == null) {
mAdapter = new LQRAdapterForRecyclerView<String>(getActivity(), mData, R.layout.item_senior) {
@Override
public void convert(LQRViewHolderForRecyclerView helper, String item, int position) {
...
视图填充
...
}
};
mRvList.setAdapter(mAdapter);
LogUtils.sf("setAdapter时Rv:" + mRvList.hashCode());
} else {
mAdapter.notifyDataSetChanged();
LogUtils.sf("notify时Rv:" + mRvList.hashCode());
}
}
# ②同上述操作一致。
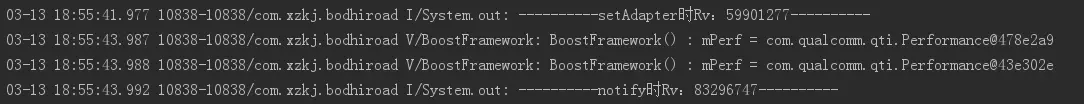
对同一个Fragment来回切换,看控制台输出。

果然不一样!!!
# 三、总结
为什么在Fragment中RecyclerView的地址会发生变化呢?我们先理清一下Fragment生命周期会陆续调用的几个方法:
onCreate() -> onCreateView() -> onActivityCreated() -> onDestroy()
中间少了几个方法,请不用在意,下面贴下我的BaseFragment代码:
public abstract class BaseFragment extends Fragment {
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
init();
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//子类不再需要设置布局ID,也不再需要使用ButterKnife.bind()
View rootView = inflater.inflate(provideContentViewId(), container, false);
ButterKnife.bind(this, rootView);
initView(rootView);
return rootView;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initData();
initListener();
}
@Override
public void onDestroy() {
super.onDestroy();
}
}
当一个Fragment在来回切换时,分别调用的方法如下:
第一次显示:
onCreate() -> onCreateView() -> onActivityCreated()
第二次显示:
onCreateView() -> onActivityCreated()
这里不难理解,因为Fragment一般使用的时候会被缓存,所以,当第二次显示的时候,不会调用onCreate()。只会调用onCreateView()和onActivityCreated(),这也就是RecyclerView地址不一样的原因所在,因为控件获取操作是在initView()中进行的,即RecyclerView的获取操作在onCreateView()中,而Fragment的每次显示都会调用onCreateView(),所以RecyclerView控件会被再次获取,即重新创建一个对象(此时hashCode就变化了)。
# 1、结论:
所以,在Fragment中使用RecyclerView或AbsListView控件的notifyDataSetChanged()方法时,除了保证数据(mData对象)不能变以外,控件本身一样也不能变。
# 2、解决方案:
# 1)方案一:
因为Fragment的onCreateView()和onActivityCreated()方法在每次Fragment显示的时候会被调用,控件会被重新创建一次,所以,解决方法只能是在这两个方法中重新对RecyclerView设置适配器,而不要使用notifyDataSetChanged(),故代码改为如下:
public void initData() {
if (mData == null) {
mData = new ArrayList<>();
}
mData.clear();
...
数据填充
...
if (mAdapter == null) {
mAdapter = new LQRAdapterForRecyclerView<String>(getActivity(), mData, R.layout.item_senior) {
@Override
public void convert(LQRViewHolderForRecyclerView helper, String item, int position) {
...
视图填充
...
}
};
}
mRvList.setAdapter(mAdapter);
}
注:只是建议不要在上述两个生命周期方法中使用notifyDataSetChanged()而已,只要在保证RecyclerView等列表控件设置完适配器后,可以在任意地方继续使用notifyDataSetChanged()。
# 2)方案二:
让rootView作为全局变量,在回调onCreateView()时不再重新创建。
public abstract class BaseFragment extends Fragment {
View rootView;
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
init();
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//子类不再需要设置布局ID,也不再需要使用ButterKnife.bind()
if(rootView == null){
rootView = inflater.inflate(provideContentViewId(), container, false);
ButterKnife.bind(this, rootView);
initView(rootView);
}
return rootView;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initData();
initListener();
}
@Override
public void onDestroy() {
super.onDestroy();
}
}

- 01
- Flutter - GetX Helper 如何应用于旧页面06-14
- 02
- Flutter - GetX Helper 助你规范应用 tag06-08
- 03
- Flutter - Xcode16 还原编译速度04-05
