 iOS - 记录一次对屏幕旋转后崩溃的定位过程
iOS - 记录一次对屏幕旋转后崩溃的定位过程
# 问题
触发:点击按钮进行屏幕旋转发生了崩溃

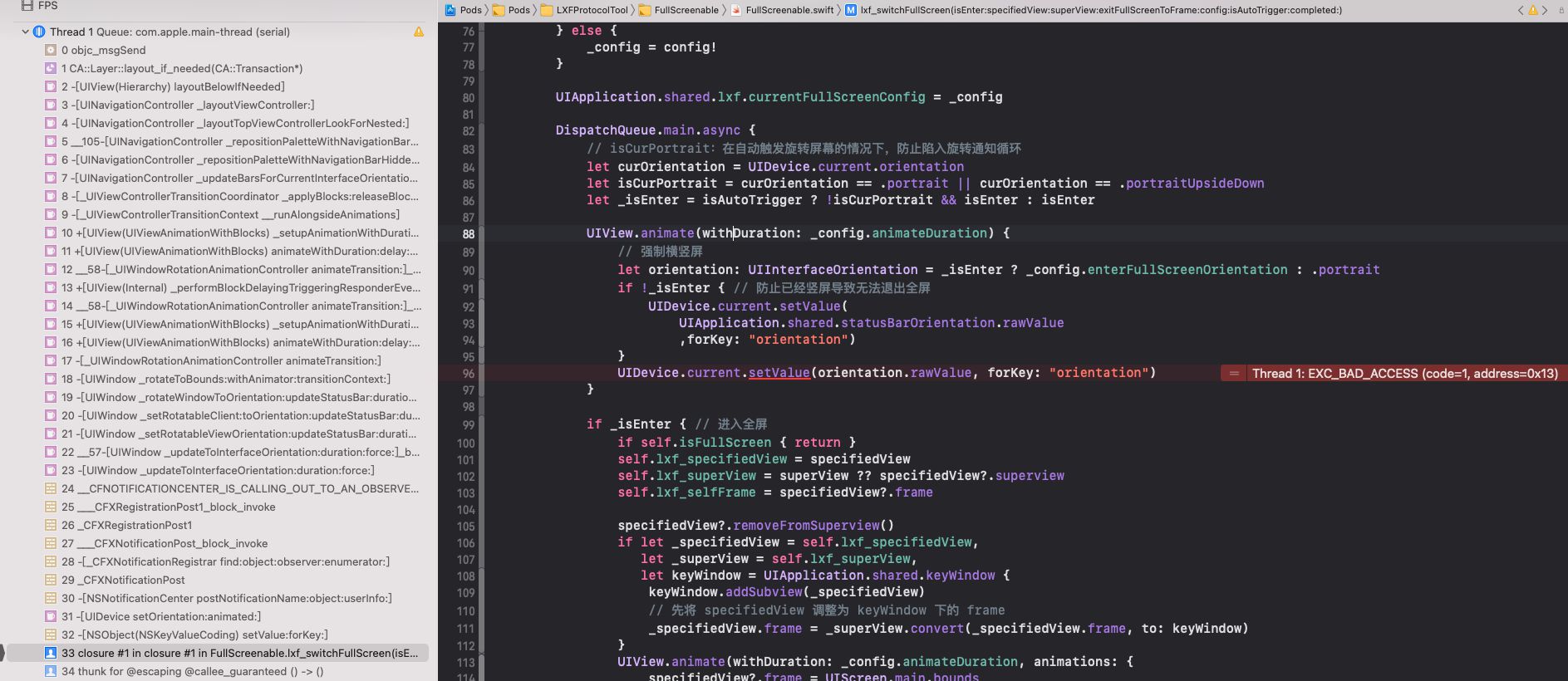
一般这个时候只要查看调用栈信息就可以定位到崩溃的原因,但是这里的调用栈信息只能看到强制屏幕旋转的代码
UIDevice.current.setValue(orientation.rawValue, forKey: "orientation")
这种强制屏幕旋转的方式在很多第三方库中都有使用到,不大可能会是因为这个而导致崩溃,要不然网上得多少人吐槽~
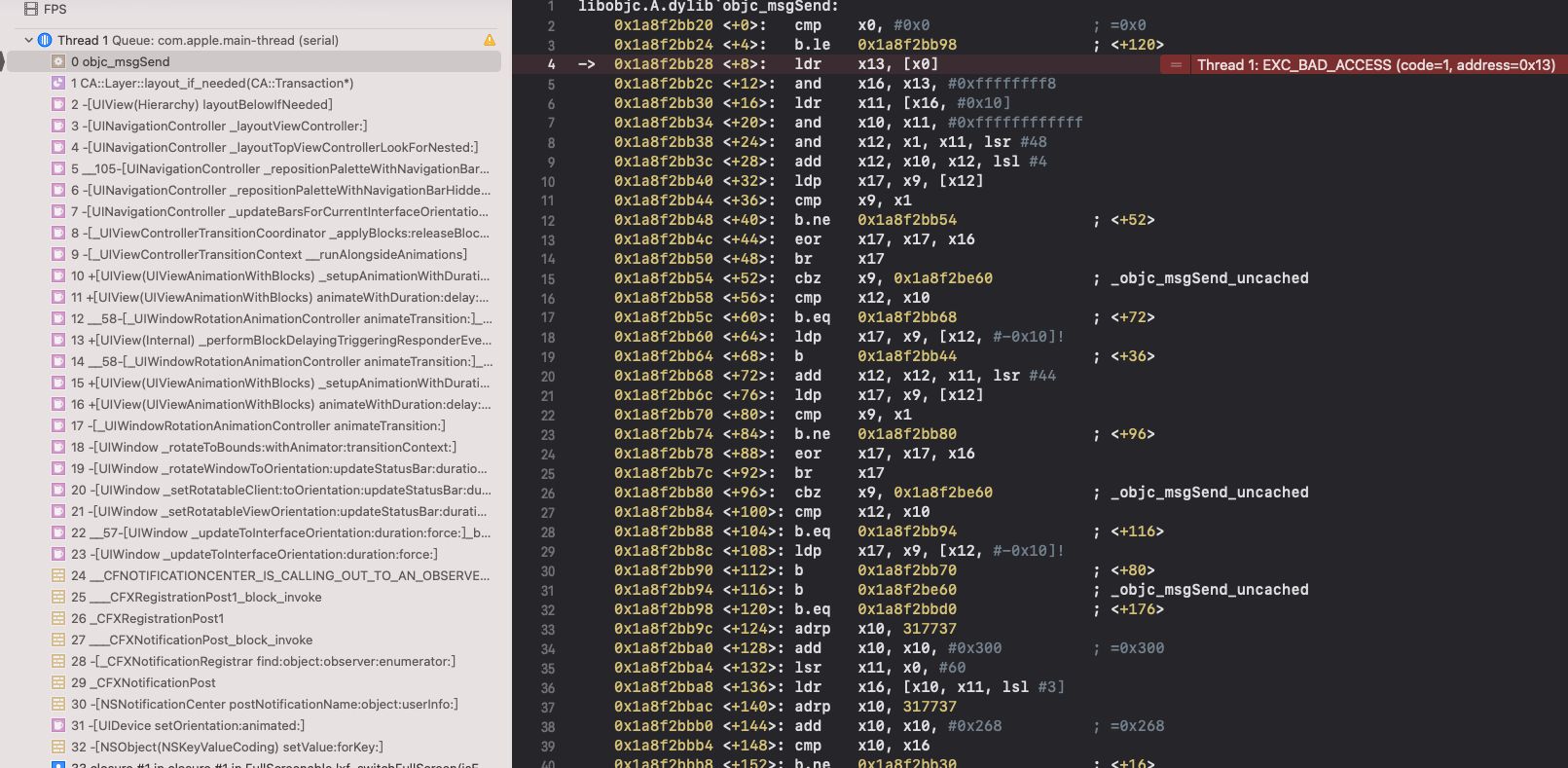
我们再对调用栈逐个进行点击查看,发现都是这种汇编相关的提示😳

# 定位
仔细观察调用栈,从上往下依次为:
objc_msgSend:
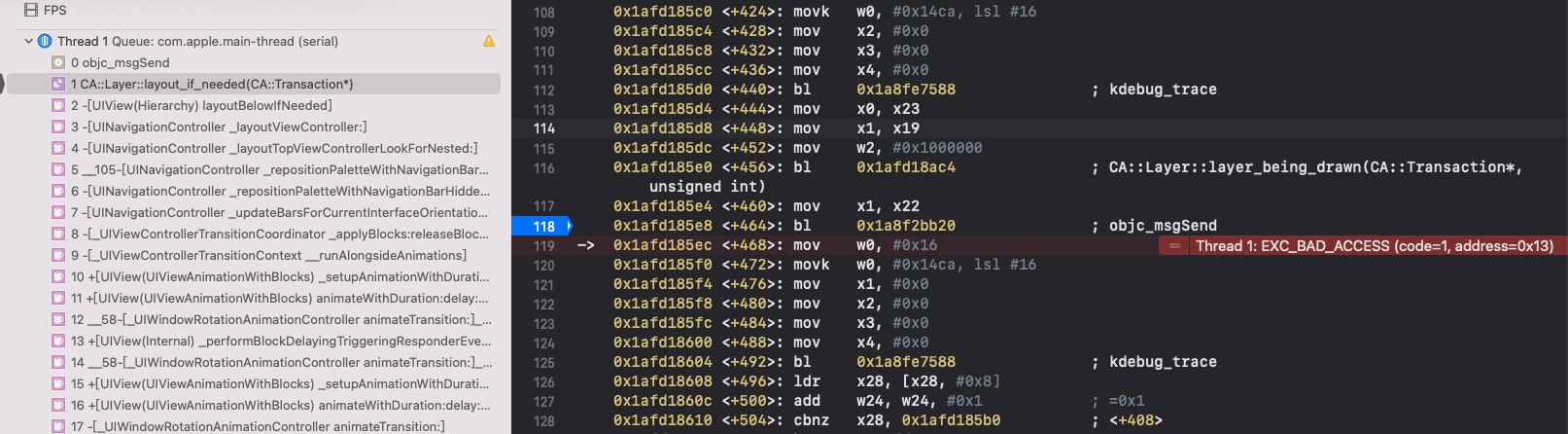
CA::Layer::layout_if_needed:(CA::Transaction*)
-[UIView(Hierarchy) layoutBelowIfNeeded]:
-[UINavigationController _layoutViewController:]
在第二个执行后导致了 objc_msgSend 报错,所以我们打开第二个栈信息,在崩溃处理的上一行添加断点,这里我们称之为 断点A

还没完,编辑该断点,添加 Action,并把下方的 Automatically continue after evaluating actions 打勾,让程序帮我们自动进入下一步

添加的 Action 说明:
显示对象信息
po $x0
显示方法名称
p (char*)$x1
这样,当系统内部执行到相应的代码时就会跳到此断点并自动放行,并且会自动在控制台打印对象信息和方法名称。
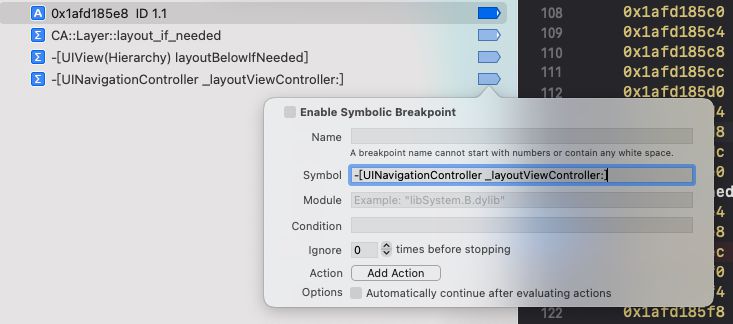
但是这个断点在程序运行期间到处都会调用,执行的过程就会比较慢,所以你先使其失效,并可以添加符号断点 Symbolic Breakpoint...

添加断点到发生崩溃前的附近,比如我这里添加了 -[UINavigationController _layoutViewController:] 这个断点,因为相比较于刚才那个断点,它调用次数就很少了

符号的描述取自调用栈第一行

等跳到断点时别急着切回 断点A,需要对比一下当前的调用栈和崩溃的调用栈是否一致,如果一致则切回 断点A,否则继续放行断点,这里也可以自己并数数并放行,确认第n次时崩溃发生了,再运行一遍,放行 n-1 次后切回 断点A
待切回 断点A 后你会发现 Xcode 的控制台开始疯狂打印信息,至到停止,取最后几条信息如下所示:
<CALayer:0x2820ca480; position = CGPoint (315 135); bounds = CGRect (0 0; 80 20);
delegate = <xxx.JXPageControlEllipse: 0x10bdaf130; // 注意这里
frame = (275 125; 80 20); layer = <CALayer: 0x2820ca480>>; sublayers = (<CALayer: 0x2820ca440>); opaque = YES; allowsGroupOpacity = YES; >
(char *) $325 = 0x00000001e4f40ab8 "layoutSublayers"
<CALayer:0x2820ca440; position = CGPoint (68 10); bounds = CGRect (0 0; 24 4); delegate = <UIView: 0x10bdaf4e0; frame = (56 8; 24 4); layer = <CALayer: 0x2820ca440>>; sublayers = (<CALayer: 0x28216f5c0>, <CALayer: 0x28216e6c0>, <CALayer: 0x28216d3c0>, <CALayer: 0x28216d540>); opaque = YES; allowsGroupOpacity = YES; >
(char *) $327 = 0x00000001e4f40ab8 "layoutSublayers"
可以看到崩溃前调用的方法名 layoutSublayers ,所在视图的 frame 等信息。
再往上找,有一个类型 JXPageControlEllipse,对代码进行全局搜索,发现只有首页轮播图有使用,是一个第三方的指示器,且视图的所有 frame 都对得上,那没跑了,注释相关使用的代码后发现一切都正常了😭 ~
# 解决
根据调用栈的第二条信息 CA::Layer::layout_if_needed:(CA::Transaction*) 发现与 CATransaction 有关,对该第三方的代码进行搜索一番,有两处方法里使用到了,删除多余的代码后如下所示:
// MARK: - -------------------------- Update tht data --------------------------
override func updateProgress(_ progress: CGFloat) {
...
CATransaction.setDisableActions(!isAnimation)
...
CATransaction.commit()
}
override func updateCurrentPage(_ pageIndex: Int) {
...
if isAnimation {
CATransaction.begin()
CATransaction.setCompletionBlock {[weak self] in
...
}
...
CATransaction.begin()
...
CATransaction.commit()
CATransaction.commit()
} else {
CATransaction.begin()
CATransaction.setCompletionBlock {[weak self] in
...
}
...
CATransaction.begin()
...
CATransaction.commit()
CATransaction.commit()
}
currentIndex = pageIndex
}
结果发现第一个方法中没有调用 CATransaction.begin(),CATransaction.begin() 与 CATransaction.commit() 需要成对使用,补上后再运行一遍,世界终于又美好了😀
// MARK: - -------------------------- Update tht data --------------------------
override func updateProgress(_ progress: CGFloat) {
...
CATransaction.setDisableActions(!isAnimation)
CATransaction.begin() // 补的内容
...
CATransaction.commit()
}
# 参考

- 01
- Flutter - GetX Helper 如何应用于旧页面06-14
- 02
- Flutter - GetX Helper 助你规范应用 tag06-08
- 03
- Flutter - Xcode16 还原编译速度04-05
