 AI - stable-diffusion 艺术化二维码
AI - stable-diffusion 艺术化二维码
系列文章:
- 《AI - stable-diffusion(AI 绘画)的搭建与使用》 (opens new window)
- 《AI - AI 绘画的精准控图(ControlNet)》 (opens new window)
- 《AI - stable-diffusion 艺术化二维码》 (opens new window)
# 一、介绍
近日,AI 绘画(stable-diffusion)用来艺术化二维码算是比较火热的事了,这个 idea 是由国人用 Checkpoint + LoRA + QR Code ControlNet 组合实现出来的,下面是几张图片案例:

这是原作者的文章:《AI 生成可扫码图像 — 新 ControlNet 模型展示》 (opens new window)
不过,文章内并没有讲述艺术化二维码的具体过程,也没有现成的 QR Code ControlNet 可供使用(可能出于某些原因没有公布吧,瞎猜的~),从网上收集了一些资料,使用现有的 ControlNet 模型也能够实现同样的效果,下面来看看具体实现步骤。
# 二、实战
需要先下载 2 个 ControlNet 模型:
- SD15_brightness:https://huggingface.co/ioclab/ioc-controlnet/tree/main/models (opens new window)
- SD15_tile:https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main (opens new window)
下载后存放到 stable-diffusion-webui\extensions\sd-webui-controlnet\models 目录下。
注:建议将 ControlNet 插件升级到最新版本,支持更多预处理器,还有更方便好用的 UI。
# 1、生成二维码
我们先准备一张二维码图片,可以通过以下任意一个网址生成:
# 2、灰度处理
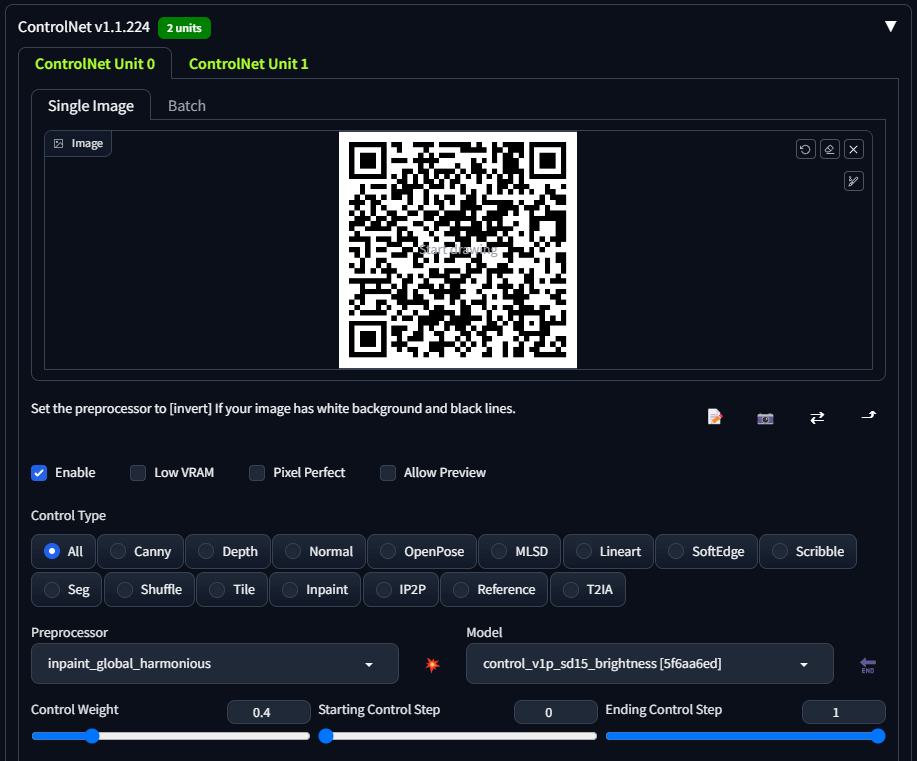
- 上传二维码
- ControlNet Unit 0:打钩启用(Enable)
- 预处理器(Preprocessor):
inpaint_global_harmonious - 模型(Model):
control_v1p_sd15_brightness - 权重(Control Weight):
0.4 - 开始与停止步骤(Starting Control Step、Ending Control Step):
0和1
注:如果你找不到
inpaint_global_harmonious预处理器,把 ControlNet 插件升级到最新就有了。

# 3、细节处理
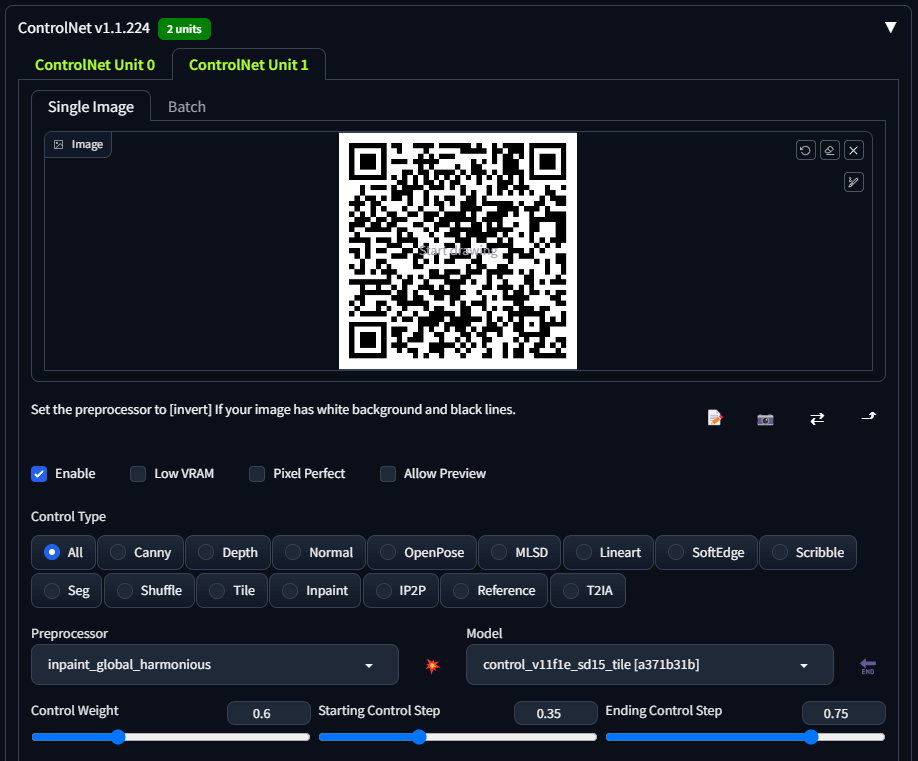
- 上传二维码
- ControlNet Unit 1:打钩启用(Enable)
- 预处理器(Preprocessor):
inpaint_global_harmonious - 模型(Model):
control_v11f1e_sd15_tile - 权重(Control Weight):
0.6 - 开始与停止步骤(Starting Control Step、Ending Control Step):
0.35和0.75

注:如果你页面上没有多个 ControlNet 单元,可以到 Settings 中,找到 Multiple ControlNets 进行设置,详见:《AI - AI 绘画的精准控图(ControlNet)》 (opens new window)
# 4、配置描述
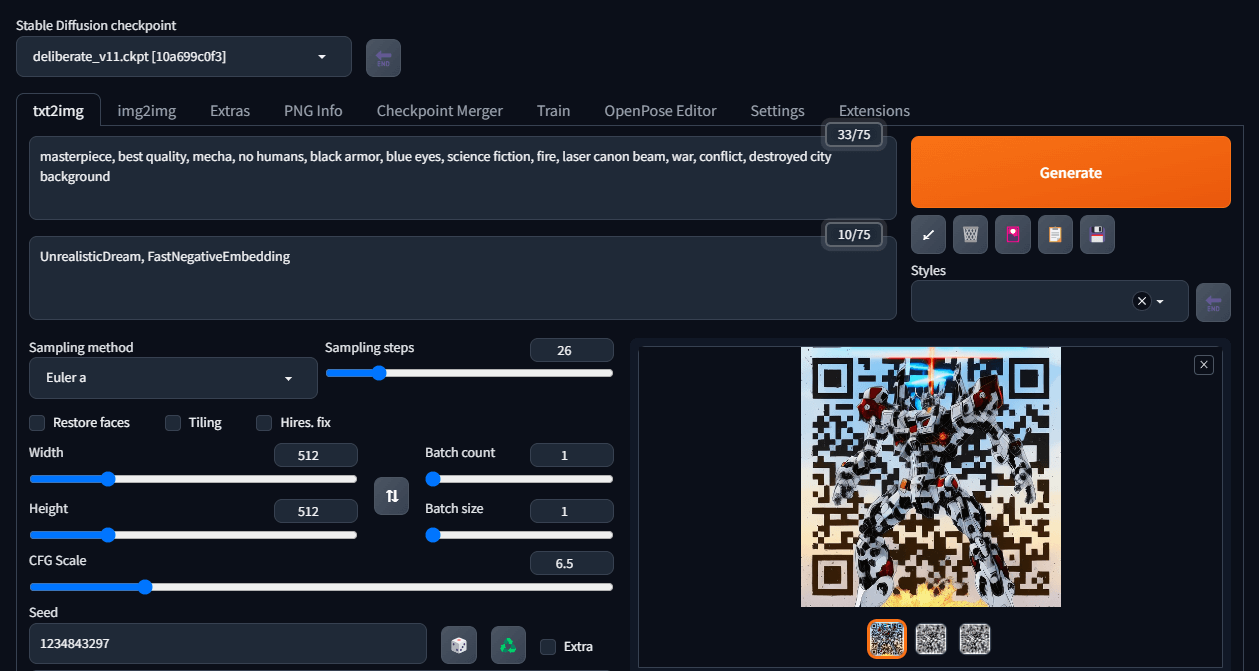
根据你希望在二维码画面中出现的东西进行配置,比如我希望在画面中出现一个战火中的高达,我的参数配置如下:
- 正向提示词(Prompt):
masterpiece, best quality, mecha, no humans, black armor, blue eyes, science fiction, fire, laser canon beam, war, conflict, destroyed city background - 反向提示词(Negative prompt):
UnrealisticDream, FastNegativeEmbedding - 采样方法(Sampling method):
Euler a - 采样步数(Sampling steps):
26 - CFG 比例(CFG Scale):
6.5 - 随机种子(Seed):
1234843297
注:如果你不知道这些配置含义是什么,可以查阅这篇文章:《AI - stable-diffusion(AI 绘画)的搭建与使用》 (opens new window)
配置完描述后,点击 Generate 按钮,等待图片生成即可:

至此,艺术化后的二维码就生成好了,而且是可以被正常扫码识别出来的哦~
# 三、资料
在上述实战中,出现了 1 个新的 ControlNet 预处理器和 2 个新的 ControlNet 模型,它们的作用分别是什么呢?
# 1、预处理器 inpaint_global_harmonious
inpaint_global_harmonious 主要用于局部(遮罩部分)重绘,在原生基于图生图的重绘模式上加入了 ControlNet 的控制,从而让 inpaint 能够更加准确的预测重绘细节。但是注意,和普通局部重绘不同,ControlNet 的 inpaint 模型除了重绘遮罩部分外,遮罩以外的地方也会发生微小变化(重绘),这样做带来的好处是它能够更好地将重绘区域与整体画面融合,让整体出图更加和谐统一。当然你也能将 ControlNet 引导权重调节到最大,此时 ControlNet-inpaint 模型将尽可能得保持遮罩区域以外的画面不发生变化。

上图是传统图生图的局部重绘,原图蒙版重绘部分往往会出现与周围环境不相容的独立景物,无法统一整体布局。

可以看到,对比传统图生图的局部重绘,ControlNet 的 inpaint 模型能在统一整体效果的前提下,补全蒙版部分的内容,同时遮罩外部分的轮廓和细节也得到了较好的保留。
上述介绍源自:https://www.jianshu.com/p/2e433f71f544
# 2、模型 control_v1p_sd15_brightness
该模型为稳定扩散带来亮度控制,允许用户对灰度图像着色或对生成的图像重新着色。
上述介绍源自: https://aigc.ioclab.com/sd-showcase/brightness-controlnet.html
https://huggingface.co/ioclab/control_v1p_sd15_brightness
# 3、模型 control_v11f1e_sd15_tile
tile 模型原本是为了放大图片而设计的,具体来讲需要先将原图分割为一块一块的小区域(叫做 Tile 或瓦块),然后分别对每个瓦块进行图生图放大,最后集合所有放大后的瓦块,拼成完整的大图。之所以采用局部放大后拼接的模式是为了减少显存占用。但是这样放大图片也有弊端,那就是必须要求每个小图在图生图时重绘幅度不能太大,因为本质上每个小图使用的也是全图提示词,当重回幅度过高时,老版本 tile 模型很可能会在每个小图里生成全图提示词所描绘的全部内容。
ControlNet1.1 版本后的 Tile 模型更加强大,它具有两种特性:
- 忽略图像中的细节并生成新的细节。
- 如果局部瓦片语义和提示不匹配,则忽略全局提示,并根据局部上下文引导扩散。
因为该模型可以生成新的细节并忽略现有的图像细节,所以我们可以使用该模型去除不良细节并添加细化的细节。例如,消除由图像大小调整引起的模糊。
上述介绍源自: https://www.jianshu.com/p/2e433f71f544
https://github.com/lllyasviel/ControlNet-v1-1-nightly
# 四、分析
我将实战中两个 ControlNet 单元依次生成的图片拆开,得到如下过程图:

结合上述资料中对两个 ControlNet 模型的介绍,可以大致理解为 control_v1p_sd15_brightness 在二维码图片的基础上进行重新着色,但会丢失二维码信息,control_v11f1e_sd15_tile 则在此基础上,对二维码信息细节进行补充。至于预处理器 inpaint_global_harmonious,因为此场景下二维码并不需要进行 inpaint 处理,所以把预处理器设为 none 也是可以的,对结果并不影响。

- 01
- Flutter - GetX Helper 如何应用于旧页面06-14
- 02
- Flutter - GetX Helper 助你规范应用 tag06-08
- 03
- Flutter - Xcode16 还原编译速度04-05
